
Bootstrap ist das weltweit bekannteste und auch meistgenutzte Frontend-Framework. In unserem kürzlich veröffentlichten Bootstrap 4 Kurs, möchten wir dir praxisnah die Schritt-für-Schritt-Umsetzung einer vollständigen Webseite mit Bootstrap 4 und allen dazugehörigen Komponenten erklären. Dabei zeigen wir dir nur das, was du brauchst, um schnell Ergebnisse zu erzielen und sofort loszulegen.
Bis zum 05.11.2017 gibt es den Kurs noch mit einem bombastischen Einführungsrabatt von über 50%. Dabei hast du lebenslangen Zugriff auf den Kurs, die dortigen Inhalte und auf unseren Fragen & Antworten Bereich, in welchem wir dir bei Fragen auch persönlich zur Seite stehen.
Weiterhin kommt der Kurs mit unserer Aktualitätsgarantie! Bootstrap 4 ist derzeit noch in der Betaphase, sollte sich hier bis zur finalen Version noch etwas ändern, aktualisieren wir den Kurs kostenlos, sodass du sicher sein kannst, dass du nur die neusten und aktuellsten Infos zu Bootstrap 4 bekommst.

Jetzt über 50% Rabatt sichern
Sicher dir jetzt über 50% Rabatt auf den Online-Kurs mit lebenslangem Zugriff:
Jetzt Rabatt sichern und kaufen
Der Rabatt gilt nur bis zum 05.11.2017 23:59 Uhr
Der große Bootstrap 4 Komplettkurs
Möchtest du lernen, großartige Webseiten mit Bootstrap 4 zu erstellen? In diesem Komplettkurs lernst du praxisnah die Schritt-für-Schritt-Umsetzung einer vollständigen Webseite mit Bootstrap 4 und allen dazugehörigen Komponenten. Dabei zeigen wir dir nur das, was du brauchst, um schnell Ergebnisse zu erzielen und sofort loszulegen.
Wir erklären dir alle Funktionen und die gesamte Umsetzung an einer modernen Beispielwebseite, von der du natürlich auch den gesamten Code für deine eigene Übung erhältst. Du lernst die Umsetzung von der Photoshop- / PSD-Datei hin zur fertigen Webseite auf Bootstrap-Basis.
Du lernst also den kompletten Erstellungsprozess mit vielen Tipps und Tricks aus dem Agenturalltag. Wir arbeiten bereits seit über 5 Jahren erfolgreich mit Bootstrap im Agentureinsatz und möchten dir unsere Erfahrungen mit diesem Kurs praxisnah und mit vielen Beispielen näherbringen.
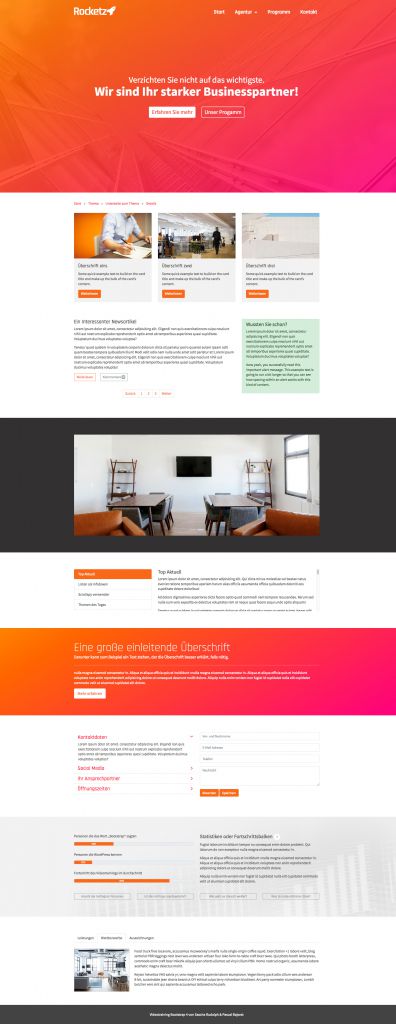
Diese Beipsielwebseite setzen wir gemeinsam komplett und von Null an Schritt für Schritt um:

Das Rezept für die erfolgreiche Webseite mit Bootstrap
Ein Frontend-Framework ist dann gut und erfolgreich, wenn man der Webseite nicht mehr sofort ansieht, dass sie auf einem Framework basiert. Vielleicht kennst du sogar die eine oder andere Webseite, bei der du sofort Bootstrap als Basis erkennst?
Bei uns lernst du, Webseiten mit Bootstrap so zu erstellen, dass der Besucher diese Grundlage nicht direkt erkennt. Wir werden gemeinsam eine umfangreiche Beispielwebseite umsetzen, die vollständig auf Bootstrap basiert. Aber genau das werden wir gut kaschieren und die Seite vollständig individualisieren!
Los geht’s mit den Grundlagen
Wir zeigen dir die Grundlagen von Bootstrap. Lerne das flexible Grid und die Helper kennen. Weiterhin lernst du die Dateistruktur kennen und welche Dateien für welchen Anwendungsfall verwendet werden können.
Die komplette Umsetzung Schritt für Schritt – von der PSD-Datei zur fertigen Webseite!
In unserem Kurs lassen wir keinen Schritt aus! Das beginnt bereits bei dem Design der geplanten Webseite. Wir haben eine moderne Webseite in Photoshop vorbereitet und setzen diese aus der PSD-Datei heraus um. Du lernst den kompletten Umsetzungsprozess aus einer Designvorlage heraus.
Dabei lernst du also nicht nur die Verwendung der Bootstrap-Komponenten, sondern auch deren Individualisierung nach Kundenwunsch und eigenem Design.
Alle Komponenten von Bootstrap.
Bootstrap ist eines der umfangreichsten Frontend-Frameworks unserer Zeit. Wir zeigen dir alle verfügbaren Komponenten, die Bootstrap zur Verfügung stellt, mit entsprechenden Beispielen.
Entwickle lebendige Webseiten
Bootstrap bietet viele Komponenten, die der Webseite eine gewisse Dynamik und Leben einhauchen. Du erfährst bei uns, wie du diese sinnvoll nutzen kannst und welche Anwendungsfälle damit umgesetzt werden können.
Bootstrap und jQuery
Um dem Kurs die sprichwörtliche Krone aufzusetzen, lernst du zum Schluss die Königsdisziplin: Bootstrap-Methoden und jQuery. Dank der jQuery-Implementierung kannst du jede Bootstrap-Komponente vollständig individualisieren. Eigene Steuerelemente für das Carousel / die Slideshow oder die Verbindung von Komponenten – dank der jQuery-Funktionen alles kein Problem.
Wäre es nicht cool, wenn die Webseite automatisch Informationen über die Öffnungszeiten anzeigt, wenn ein Nutzer diese über ein Kontaktformular mit freier Texteingabe anfragen möchte? Ja, das wäre definitiv ein cooles Beispiel, und wir zeigen dir, wie etwas in der Art realisiert werden kann.

Bootstrap Referenzkarte
Wir haben für dich eine übersichtliche Referenzkarte mit wichtigen Helper-Klassen und Schnellreferenz zu wichtigen Layout-Bestandteilen wie z. B. dem Grid-System erstellt. Diese mehrseitige PDF-Referenzkarte kannst du entweder ausdrucken oder als digitale Gedankenstütze verwenden.
Jetzt Rabatt sichern und kaufen
Der Rabatt gilt nur bis zum 05.11.2017 23:59 Uhr
Schlagworte zu diesem Artikel: Bootstrap, Online-Kurs, Photoshop, Tutorial, Video-Training





Der Benachrichtigungs-Dienst wird von WordPress.com (Automattic Inc., USA ) bereitgestellt. Mit der Anmeldung akzeptierst du die Datenschutzerklärung. Die Abmeldung / Abo-Verwaltung ist jederzeit über diesen Link möglich.