
Es ist in der heutigen Zeit kein Geheimnis mehr, dass Tabellen im Bereich des Seitenlayouts einer Webseite nichts mehr verloren haben. Für die Darstellung von Informationen haben HTML Tabellen jedoch weiterhin eine grundsätzliche und starke Daseinsberechtigung.
Tabellen eignen sich für die Darstellung umfangreicher Informationen mit vielen Details. Gerade auf dem Desktop sind Tabellen optimal bei derartigen Informationen. Anders sieht das ganze jedoch wiederum auf Mobilgeräten aus. Gerade Tabellen mit vielen Details laufen auf Mobilgeräten schnell aus dem Raster der mobilen Webseite heraus und zerstören das Layout.
In diesem Artikel möchte ich dir einige Lösungen für responsive Tabellen vorstellen, welche sich perfekt für Smartphones und andere mobile Geräte eignen.
Tabellen einfach mit CSS scrollen
Die einfachste Variante für responsive Tabellen ist mittels CSS ganz schnell erledigt. Über den „overflow“ Wert sorgen wir einfach für eine Möglichkeit, die Tabelle horizontal zu scrollen:
.table-wrapper {
overflow: scroll;
overflow-y: hidden;
-webkit-overflow-scrolling: touch;
}
„.table-wrapper“ stellt dabei z.B. einen DIV-Tag dar, welcher um die Tabelle gesetzt ist.
<div class="table-wrapper">
<table>...</table>
</div>
Responsive Tables by ZURB
Die Entwickler des Frontend-Frameworks Foundation verfügen über eine schöne Variante für responsive Tabellen. Für die Implementierung ist ein kleines JavaScript sowie etwas CSS notwendig.
Das Script sorgt dafür, dass die Tabellen-Header als sticky Element über den restlichen Daten herlaufen. So ergibt sich auch auf Mobilgeräten eine gute und einfach nutzbare Übersicht. Im Code sind kaum großartige Änderungen notwendig.
Es müssen das Script und CSS-Code eingebunden werden:
<link type="text/css" media="screen" rel="stylesheet" href="responsive-tables.css" /> <script type="text/javascript" src="responsive-tables.js"></script>
Und die Tabelle wird um die Klasse „.responsive“ erweitert:
<table class="responsive">...</table>
Alle weiteren Infos und Dateien gibt es direkt im Blog von ZURB: Responsive Tables by ZURB
Direktdownload der Scripte über GitHub
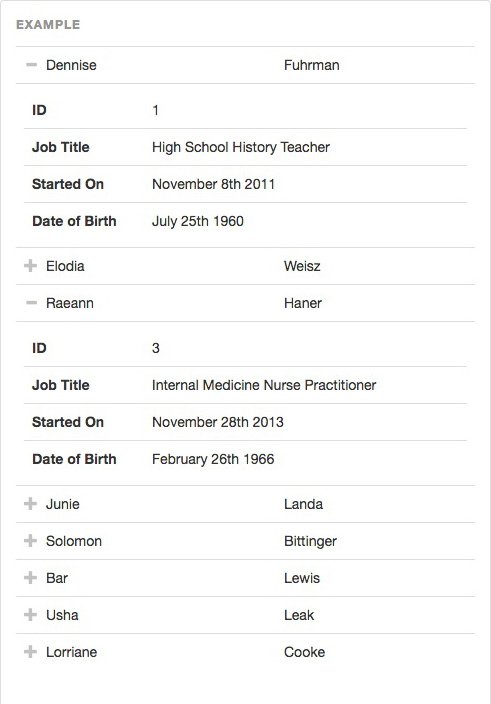
jQuery FooTable
jQuery FooTable ist eine einfache und elegante Lösung für umfangreiche responsive Tabellen mit vielen zusätzlichen Funktionen wie Filtern, Sortierfunktionen oder einer Pagination für umfangreiche Datensätze.
Beispiele und Demos gibt es auf der FooTable GitHub Webseite.

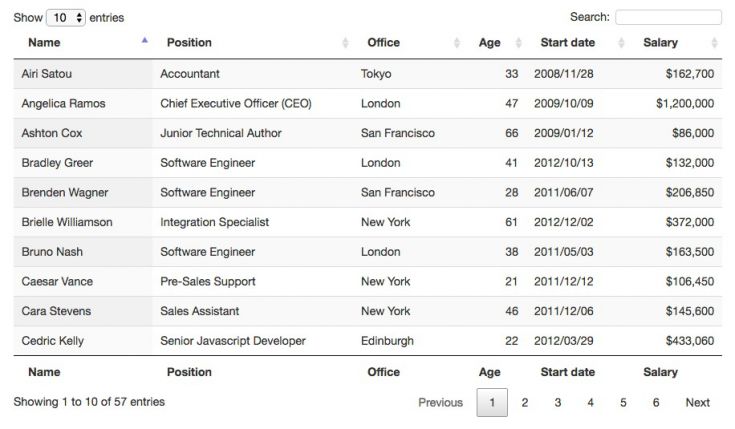
jQuery DataTables
jQuery DataTables ist im Funktionsumfang vergleichbar mit FooTables. Neben einer responsiven Tabellendarstellung gibt es Filter, eine Suche, Sortierfunktion, Pagination usw. Neben einer Darstellung für Mobilgeräte eignet sich DataTables vor allem für umfangreiche Tabellen.

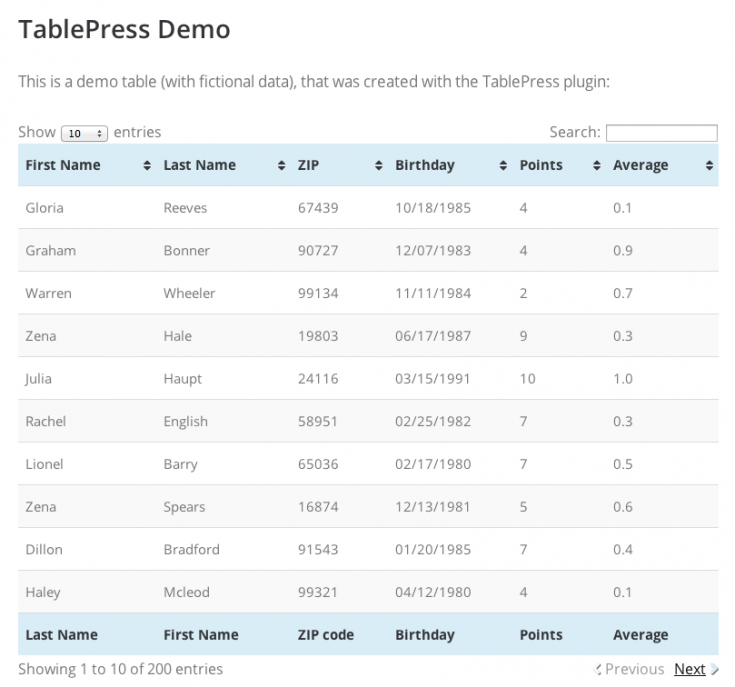
TablePress – responsive Tabellen für WordPress
Wer auf der Suche nach einer WordPress Lösung für responsive Tabellen ist, der sollte sich einmal das Plugin TablePress ansehen. TablePress basiert auf dem eben genannten jQuery Plugin DataTables und bietet damit ein wirklich umfangreiches und gutes Tabellen-System in einem WordPress Plugin an. Das WordPress Backend für die Tabellen ist simpel und übersichtlich gehalten. Die Datenerfassung geht ebenso schnell wie Änderungen und andere Anpassungen.

Schlagworte zu diesem Artikel: CSS3, HTML5, jQuery, responsive, Responsive Webdesign





Der Benachrichtigungs-Dienst wird von WordPress.com (Automattic Inc., USA ) bereitgestellt. Mit der Anmeldung akzeptierst du die Datenschutzerklärung. Die Abmeldung / Abo-Verwaltung ist jederzeit über diesen Link möglich.