
Fast jeder ist den benutzerfreundlichen Captchas von Google bereits auf irgendeiner Webseite begegnet. Die Rede ist von Google reCaptcha. Google reCaptcha unterscheidet sich vor allem in der einfachen Benutzbarkeit für die Nutzer.
Herkömmliche Captcha stellen in der Regel schwer zu lesende Bilder von Zahlen oder Buchstaben dar, welcher der Nutzer dann ein- bzw. abtippen muss. Diese Aufgabe soll zum Beispiel bei Formularen vor Spam schützen oder die Registrierung von Bots verhindern.
Nicht selten scheitern allerdings nich nur Bots, sondern auch Menschen an schlecht lesbaren Captchas, welche die Nutzer dann in den Wahnsinn treiben und im schlimmsten Fall eine Anmeldung oder Anfrage verhindern.
Google reCaptcha ist ein Captcha welches hier grundsätzlich anders und wesentlich einfacher funktioniert. Es muss lediglich eine Checkbox abgehakt werden, dies reicht in der Regel aus, damit reCaptcha die Echtheit eines Nutzers bestätigen kann.

In manchen Fällen wird dem Nutzer eine zusätzliche Abfrage angezeigt. Auch diese ist jedoch wesentlich einfacher als bei herkömmlichen Captchas. So müssen weder Matheaufgaben gelöst- noch Texte abgetippt werden.
In der modernen Form der Captcha kommt ein einfaches „Bilderrätsel“ zum Einsatz. So werden z.B. mehrere Landschaftsbilder gezeigt und es sollen nur solche markiert werden, auf denen ein Fluss zu sehen ist.
Diese Aufgabe ist für die meisten Leute wesentliche einfacher zu lösen als Matheaufgaben oder das Abtippen schlecht lesbarer Texte.
reCAPTCHA – ein Projekt der Carnegie-Mellon-Universität wurde 2007 von Google übernommen
Das reCaptcha Projekt wurde ursprünglich von der Carnegie-Mellon-Universität ins Leben gerufen und sollte durch die Eingabe von Texten bei der Digitalisierung von Büchern helfen.
Das Akronym „CAPTCHA“ steht für „Completely Automated Public Turing test to tell Computers and Humans Apart“. Mit zufällig gebildeten, schwer zu erkennenden Buchstaben oder Zahlenfolgen sollen Computer vom Menschen unterschieden werden. Eingesetzt wird dieses Verfahren vor allem als Spamschutz für Webseiten, zum Beispiel für Kontaktformulare oder Registrierungsseiten.
Im Vergleich zu konventionellen Captchas verwendet reCaptcha hingegen keine zufälligen Buchstabenfolgen, sondern gescannten Text, bei denen die Texterkennung (OCR) versagt hat.
Im September 2009 übernahm Google das Projekt. Zu diesem Zeitpunkt wurden reCaptchas auf ca. 100.000 Webseiten verwendet, Tendenz steigend. Damit war das reCaptcha eines der meistgenutzten Captcha-Systeme der Welt.
reCAPTCHA mit dem eigenen CMS wie z.B. WordPress oder Joomla! verwenden
Aufgrund der Verbreitung und Beliebtheit von Google reCaptcha gibt es für fast jedes große CMS oder Web-Software eine entsprechende Erweiterung oder Plugin, um das beliebte Captcha einzubinden.
So stehen z.B. für die weiterverbreiteten Content-Management-Systeme WordPress und Joomla! gleich mehrere Plugins zur Verfügung:
WordPress reCaptcha Plugins:
- WordPress ReCaptcha Integration: Umfangreiche reCaptcha Integration für Kommentare, Login und Registrierung.
- Google Captcha (reCAPTCHA) by BestWebSoft: reCaptcha Integration für Formular-Plugins von BestWebSoft und allgemeine Bereiche, wie den Login oder die Kommentare.
- Really Simple CAPTCHA: reCaptcha Integration für das populäre Contact-Form 7 Plugin.
Joomla! reCaptcha Extensions:
Für Joomla! sind ebenfalls eine Menge verschiedener Formular-Systeme und Extensions verfügbar, welche Google reCaptcha unterstützen.
Im Joomla! Extensions Directory kann direkt nach reCaptcha gesucht werden, um eine übersichtliche Liste über alle entsprechenden Extensions zu erhalten.
Für reCaptcha registrieren und manuell einbinden
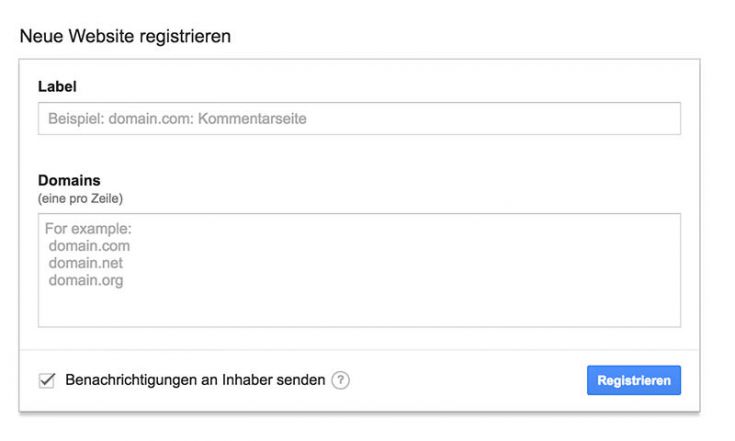
Für die Nutzung von reCaptcha wird ein kostenloser Google Account vorausgesetzt. Nach dem Login auf der reCaptcha Webseite müssen Webseiten, auf denen die Captcha verwendet werden sollen, erst einmal registriert werden.

Falls ein Plugin, Extension oder anderweitige Software für das Captcha verwendet wird, so können nach der Registrierung „Websiteschlüssel“ und „Geheimer Schlüssel“ in die dafür vorgesehenen Felder der Plugins übertragen werden.
Wer reCaptcha manuell in die eigene Seite einbauen möchte, benötigt etwas technisches Hintergrundwissen in JavaScript.
Die Integration ist im allgemeinen dennoch relativ simpel:
Schritt 1: Clientseitige Integration
Auf der Webseite, auf welcher das Captcha eingebunden werden soll, wird folgendes JavaScript im <head> eingebunden:
<script src='https://www.google.com/recaptcha/api.js'></script>
An der Stelle, an welcher das Captcha eingebunden werden soll, wird der folgende DIV-Container eingebunden:
<div class="g-recaptcha" data-sitekey="[Websiteschlüssel]"></div>
[Websiteschlüssel] muss durch den entsprechenden Webseitenschlüssel ausgetauscht werden.
Schritt 2: Serverseitige Integration
Wenn das reCaptcha erfolgreich gelöst / abgehakt wurde, wird mit dem Formular ein zusätzliches Feld übermittelt, welches den Namen „g-recaptcha-response“ trägt.
Dieses kann dann z.B. in PHP über „$_POST[‚g-recaptcha-response‘]“ abgefragt werden. Nun muss lediglich noch der reCaptcha Response mit der Google Schnittstelle abgeglichen werden.
Dazu wird an die URL „https://www.google.com/recaptcha/api/siteverify“ ein Abfrage mit dem „secret“ und „response“ gesendet. Als Rückgabe erfolgt ein JSON Objekt, welches dann die Korrektheit der Daten bestätigt oder eben nicht.
In PHP könnte eine solche Abfrage so aussehen (simples Beispiel):
$json = file_get_contents('https://www.google.com/recaptcha/api/siteverify?secret=[Geheimer Schlüssel]&response='.$_POST['g-recaptcha-response']);
$data = json_decode($json);
var_dump($data);
In der Variable „$data“ befinden sich nun die Rückgabewerte der reCaptcha API und diese können nun weiter verarbeitet werden.
Damit ist die Integration von reCaptcha auch schon abgeschlossen. Ich hoffe, dass dir diese Anleitung bei der Integration hilft und deine Webseite damit ein Stück weit sicherer macht.
Schlagworte zu diesem Artikel: Captcha, Google, HTML, PHP, reCaptcha





Hallo,
ich habe ReCaptcha in meine Site eingebaut. Den ersten Teil in die Vorlagenseite unter head und den zweiten Teil auf die Kontaktseite. Alles scheint bestens. Ich kann anklicken „Ich bin kein Roboter“, es erscheint das grüne Häkchen. Nur leider ändert sich nichts, ob ich ankreuze oder nicht, die Anfrage wird immer weitergeleitet, egal ob Spam oder nicht.
An was könnte das liegen? {
So schaut es auf der Kontrollseite von Google aus, egal ob angekreuzt oder nicht.:
„success“: false,
„error-codes“: [
„missing-input-response“,
„missing-input-secret“
]
}
Kann mir jemand helfen?
Hallo Margot,
dass klingt nach einem Problem in der serverseitigen Konfiguration bzw. deinem PHP-Check.
Dort musst du die Daten aus dem Recaptcha auswerten und entsprechend darauf reagieren oder eben die E-Mail versenden.
Beste Grüße
Pascal
Hallo Pascal,
vielen Dank für die schnelle Antwort. Leider habe ich nicht verstanden was du meinst.
Ich habe die Zeile:
in die Vorlagenseite am Ende von head eingebaut und
mit meinem WebSchlüssel auf die Seite und die Stelle wo ich die Grafik haben will.
Was mir offensichtlich fehlt ist die Bedingung,was geschieht, wenn das Feld nicht ausgefüllt wird. Wo muss ich da was eintragen und was mache ich mit dem geheimen Schlüssel?
Das habe ich auf der Googleseite gefunden:
For web users, a new field (g-recaptcha-response) will be populated in HTML and you can get the user’s response in one of three ways:
g-recaptcha-response POST parameter when the user submits the form on your site
grecaptcha.getResponse(opt_widget_id) after the user completes the CAPTCHA challenge
As a string argument to your callback function if data-callback is specified in either the g-recaptcha tag attribute or the callback parameter in the grecaptcha.render method
For Android library users, you can call the SafetyNetApi.RecaptchaTokenResult.getTokenResult() method to get response token if the status returns successful.
Leider verstehe ich da auch nicht was ich wo machen kann.
Kannst du mir da helfen?