
Bei der täglichen Arbeit mit HTML, CSS und JavaScript stellt sich immer wieder die Frage, kann man dieses oder jenes Element problemlos benutzen oder gibt es Probleme mit gängigen Browsern.
Abhilfe schafft hier eine Webseite, die einen sehr nützlichen Dienst anbietet. Passend zum Problem bzw. der Frage lautet auch der Name der Webseite: caniuse.com.
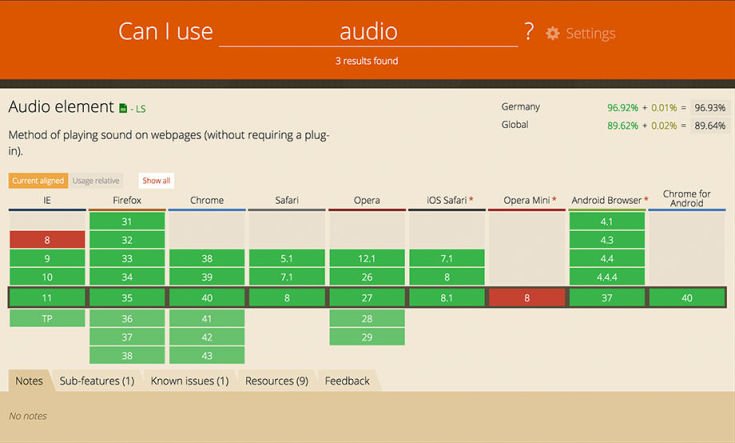
Auf caniuse.com könnt ihr über eine schnelle und elegante Suche direkt CSS-Attribute, HTML-Tags oder JavaScript Funktionen eingeben und bekommt dazu Informationen, welcher Browser diese unterstützt.

Neben den Informationen zur Browserkompatibilität gibt es auf caniuse.com auch Statistiken über die Verbreitung der jeweiligen Browser. Diese lassen sich nach Versionen, Ländern und einer globalen Statistik aufschlüsseln.
Die Webseite ist mehr als hilfreich und gehört damit auf die Bookmarkliste eines jeden Webentwicklers.
Schlagworte zu diesem Artikel: Browser, CSS, HTML, Online-Tools, Tools






Der Benachrichtigungs-Dienst wird von WordPress.com (Automattic Inc., USA ) bereitgestellt. Mit der Anmeldung akzeptierst du die Datenschutzerklärung. Die Abmeldung / Abo-Verwaltung ist jederzeit über diesen Link möglich.