
Das Thema Performance von Webseiten dürfte mittlerweile jedem Webdesigner als wichtiger Punkt bei der Planung von Umsetzungen bekannt sein. Ein paar einfache Kniffe, die zur Performance-Steigerung beitragen, sowie Möglichkeiten zur Performance-Prüfung möchte ich euch in diesem Artikel vorstellen.
Der Grad der Performance-Optimierung wird meistens an einer Bewertung gemessen, die von Google ins Leben gerufen wurde und welche als Bewertung auch einen direkten Einfluss auf das Ranking einer Webseite hat.
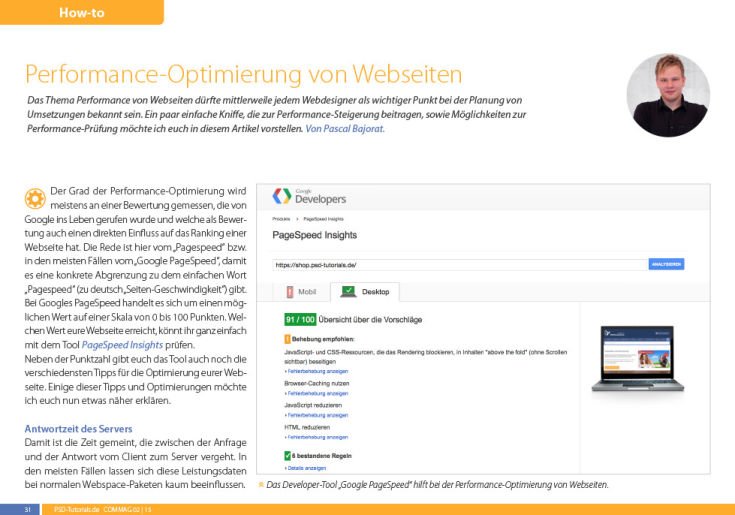
Die Rede ist hier vom „Pagespeed“ bzw. in den meisten Fällen vom „Google PageSpeed“, damit es eine konkrete Abgrenzung zu dem einfachen Wort „Pagespeed“ (zu deutsch „Seiten-Geschwindigkeit“) gibt. Bei Googles PageSpeed handelt es sich um einen möglichen Wert auf einer Skala von 0 bis 100 Punkten. Welchen Wert eure Webseite erreicht, könnt ihr ganz einfach mit dem Tool PageSpeed Insights prüfen.
Neben der Punktzahl gibt euch das Tool auch noch die verschiedensten Tipps für die Optimierung eurer Webseite. Einige dieser Tipps und Optimierungen möchte ich euch nun etwas näher erklären.
Antwortzeit des Servers
Damit ist die Zeit gemeint, die zwischen der Anfrage und der Antwort vom Client zum Server vergeht. In den meisten Fällen lassen sich diese Leistungsdaten bei normalen Webspace-Paketen kaum beeinflussen.
Wer jedoch dynamische Webseiten oder Content-Management-Systeme im Einsatz hat, kann diese mit einem Cache-System ausstatten. Mithilfe eines Cache-Systems müssen dynamische Seiten nicht immer erneut erzeugt werden, sondern werden aus einem lokalen File-Cache, APC oder Memcached geladen. Dadurch kann die Erzeugung der Ausgabe teilweise signifikant beschleunigt werden.
Die meisten Content-Management-Systeme bieten fertige Plug-Ins oder Erweiterungen, um einen Cache einzurichten.

JavaScripte im Footer ausführen und asynchron laden
JavaScripte, die im HTML eingebunden werden, blockieren oftmals den Rendering- bzw. Ladevorgang, da sie an dieser Stelle völlig unnötig sind. Viele Scripte werden nämlich erst nach dem erfolgreichen Laden des DOM ausgeführt.
Eine gute Möglichkeit zur Optimierung ist hier, den Ladevorgang vor den schließenden Tag zu verlagern. Zusätzlich können die Scripte in HTML5 mit dem Attribut „async“ oder „defer“ in einer nicht blockierenden und asynchronen Form nachgeladen werden.
Es besteht übrigens auch die Möglichkeit, über JavaScript CSS asynchron nachzuladen. Dies macht z.B. bei Styles für eine Lightbox Sinn, da der Nutzer hier sicher ein paar Sekunden benötigt, bevor er ein Bild oder Inhalte in einer Lightbox aufrufen kann. Die entsprechenden Stylesheets müssen also nicht sofort mitgeladen werden.
Den kompletten Artikel zum Thema „Performance-Optimierung von Webseiten“ findet ihr im PSD-Tutorials.de Commag, in der Ausgabe 2/2015.
Schlagworte zu diesem Artikel: Commag, CSS, Online-Tools, Performance, Tools






Der Benachrichtigungs-Dienst wird von WordPress.com (Automattic Inc., USA ) bereitgestellt. Mit der Anmeldung akzeptierst du die Datenschutzerklärung. Die Abmeldung / Abo-Verwaltung ist jederzeit über diesen Link möglich.