
Es gibt diese Aufgaben im Leben eines Webdesigners, die wenig Freude bereiten. Eine vielzahl von Bildern fürs Web zu optimieren gehört dazu.
Nun gibt es die “saubere” Methode (brav Photoshop öffnen und jedes Bild von Hand komprimieren) und es gibt die Methode aus dem Trickkasten.
Die gute alte Automator App für Mac OS X.
Apples Betriebssystem kommt von Haus aus mit dem Automator und nach der ersten Überwindung nutze ich das Tool inzwischen regelmäßig um Zeit un Nerven zu sparen.
So komprimierst Du schnell viele Bilder auf einmal:

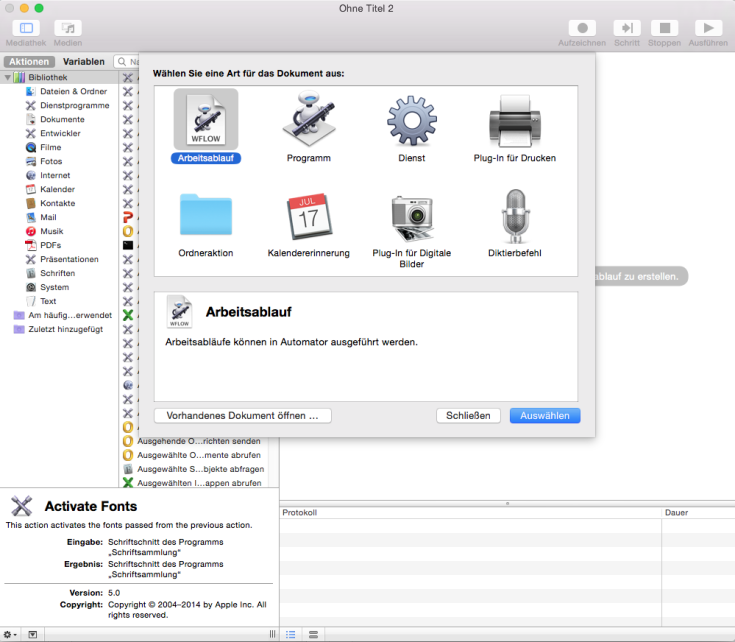
1. Öffne Automator und wähle einen neuen Arbeitsablauf aus

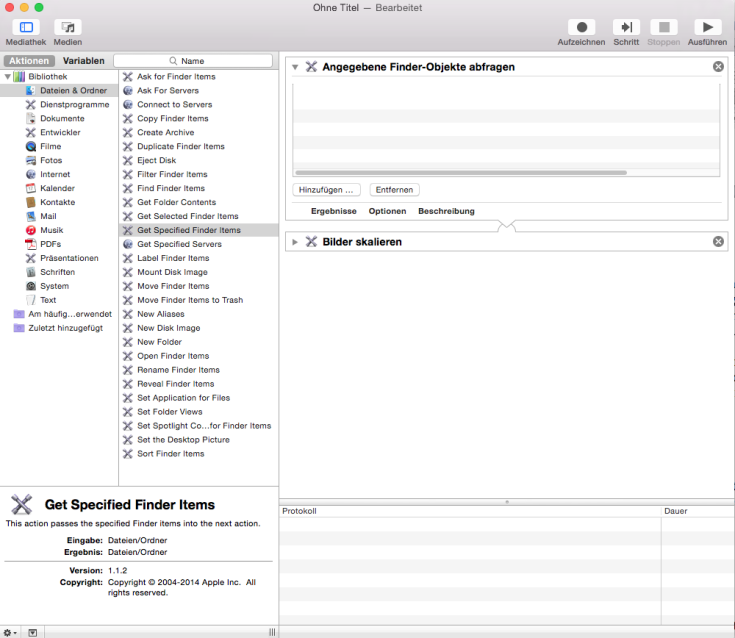
2. Klick links in der Bibliothek auf “Dateien & Ordner” und zieh die Aktion “Angegebene Finder-Objekte abfragen” in den rechten Arbeitsbereich.
3. Jetzt noch schnell auf “Fotos” gehen und “Bilder skalieren” als zweite Aktion hinzufügen.
4. Wähl in der ersten Aktion durch den Hinzufügen Button die Bilder aus und gib in der Skalieren-Aktion die gewünschte Größe an.
5. Jetzt nur noch auf den Play Button klicken und los gehts – in wenigen Sekunden sind die Bilder Webready skaliert. Prima.
Aber aufgepasst: Automator ändert die Originaldateien. Kopiert also die Fotos, die ihr skaliert haben wollt in einen neuen Ordner und nutzt diese Kopien für den Automator für den Fall, dass etwas schief geht.
Wen das Fieber gepackt hat – hier gibt es noch mehr Komprimierungstools zum ausprobieren:
Schlagworte zu diesem Artikel: automator, jpeg, komprimieren, Kurztipp, Photoshop




Da es immer schnell gehen muss, stehe ich eher auf Online Optimizer. Nützlich ist da auch http://ezgif.com/optimize für gif-Dateien 🙂
Ich nutze da ein für Photoshop ein Aktion bzw. ein Panel von connywallström/Retouchingacademy – und dann jage ich diese auch noch durch Prepros unter Windows
Daran hatte ich gar nicht gedacht – ich werde das mal ausprobieren und dann den Post updaten. Danke für die Info!