
Das Plugin Jetpack bietet in der aktuellen Version eine ganz nette Funktion, mit der WordPress-Webseiten auf einfache Weise aufgepeppt werden können. Das entsprechende Jetpack-Modul nenn sich Infinite Scroll, dieser Effekt dürfte fast jedem von Facebook bekannt sein.
Wenn man auf Facebook nach unten scrollt werden über AJAX-Module weitere Statusmeldungen nachgeladen, man muss also keine Seitenzahlen anklicken um so an neue Inhalte zu gelangen.
Genau diese Funktion nennt sich Infinite Scroll und lässt sich jetzt dank des Jetpack Plugins auch relativ einfach in WordPress-Blogs implementieren.
Grundvoraussetzung für Infinite Scroll über das Jetpack ist natürlich in erster Linie, dass das Jetpack Plugin überhaupt installiert ist. Das Plugin kann über das WordPress Plugin Verzeichnis bzw. im Backend von WordPress über Plugins > installieren installiert werden.
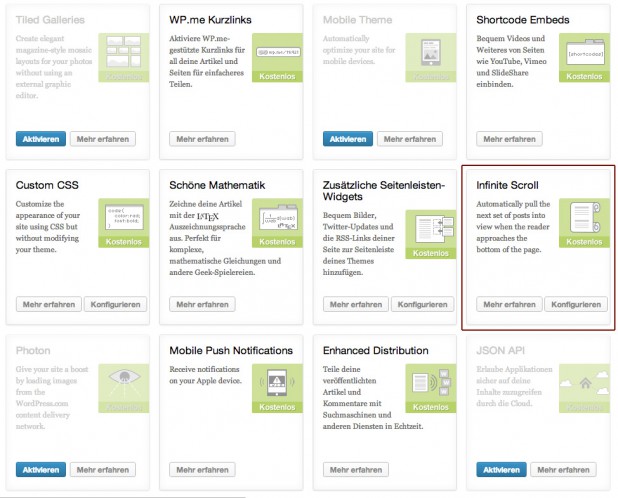
Nach der Installation des Jetpack Plugins muss dieses über einen kostenlosen WordPress.com Account aktiviert werden, danach können alle Module des Plugins über den Menüpunkt Jetpack genutzt werden.
In der entsprechenden Modul-Übersicht muss dann die Infinite Scroll funktion aktiviert und konfiguriert werden.
Bevor diese Funktion genutzt werden kann, müssen allerdings ein paar Anpassungen am Theme vorgenommen werden. Die wichtigsten Anpassungen müssen in der functions.php des Themes vorgenommen werden, falls in dem entsprechenden Theme noch keine functions.php existiert, muss diese angelegt werden:
function infinite_scroll_init() { add_theme_support( 'infinite-scroll', array( 'type' => 'scroll', 'footer_widgets' => false, 'container' => 'content', 'wrapper' => true, 'render' => false, 'posts_per_page' => false ) ); } add_action( 'init', 'infinite_scroll_init' ); |
Die meisten oben gezeigten Parameter sind optional und stellen die Standard Parameter dar, der Vollständigkeit halber möchte ich einen kurzen Überblick über alle Parameter geben:
type: scroll oder click – Infinite Scroll wird beim scrollen nach unten ausgeführt oder erst bei einem expliziten klick auf einen Button unter den Inhalten.
footer_widgets: Kann den ID-String eines Widget-Bereiches beinhalten, wenn diese verwendet werden.
container: Muss die ID des HTML-Elements enthalten, in der die Artikel liegen.
wrapper: true oder false – Wenn der Wert auf true gesetzt wird, werden die nachgeladenen Inhalte mit einem DIV.infinite-wrap umschlossen.
render: Kann eine Alternative Render Funktion enthalten, wird aber in der Regel nicht benötigt, dazu später mehr.
posts_per_page: Anzahl der Seiten die pro Vorgang nachgeladen werden sollen, wenn dieser Wert nicht gesetzt wird, verwendet das Jetpack Plugin den Standardwert aus „Einstellungen > Lesen“.
Neben diesen Einstellungen in der functions.php ist es wichtig, dass sich in dem Theme eine content.php Datei befindet. Diese Datei muss den Aufbau der Artikel-Vorschau beinhalten, also den Part, der sich im Content-Loop befindet.
Beispiel für eine content.php:
<article>
<h2><?php the_title(); ?></h2>
<?php the_content(); ?>
</article> |
Sind diese Schritte durchgeführt, kann Infinite Scroll über den Menüpunkt Jetpack aktiviert und verwendet werden.
Schlagworte zu diesem Artikel: HTML, Infinite Scroll, Jetpack, PHP, WordPress







Das ist Spitze .. hab es mir gerade besorgt und einmal installiert .. wunderbar!