
Jedem Webdesigner sollte text-indent:-9999px; eigentlich bekannt sein, es wird in der Regel verwendet um zum Beispiel bei Logos oder anderen Bildern, die mit SEO-Texten oder Bildbeschreibungen hinterlegt sind, die entsprechenden Text auszublenden. Ein anderer Anwendungsfall, sind über Bilder gesetzte Texte, die z.B. aus Lizenz Gründen nicht via @font-face eingebunden werden können.
Mit text-indent:-9999px; wird dann der Text in einen so hohen negativ Bereich eingerückt, dass dieser nicht mehr über dem Bild sichtbar ist. Diese Variante ist nun allerdings nicht mehr wirklich aktuell und es gibt auch aus technischer Sicht wesentlich bessere Lösungen.
Das grundsätzliche Problem mit text-indent:-9999px; ist, dass der Browser jedes mal ein 9999px Großen Container rendern muss, obwohl es hier Performance technisch bessere Varianten gibt.
Die Nachteile von text-indent:-9999px;
Zwar habe ich bereits einen Nachteil dieser Variante genannt, möchte das ganze hier allerdings noch einmal kurz zusammenfassen: Generell unabhängig von der neuen Technik für CSS Image Replacement, sollte dies nur dann benutzt werden, wenn es wirklich nicht anders möglich ist. Texte können mittlerweile relativ einfach über Google WebFonts, @font-face oder Cufón eingebunden werden. Damit ist Image Replacement oder text-indent:-9999px; zumindest im Font-Bereich teils obsolet.
Die Nachteile von text-indent:-9999px;:
- Der Browser muss Performance beim Rendern für einen 9999px Container verschwenden
- Bei sehr langen Texten sind die 9999px nicht ausreichend und der Container muss noch größer werden
Die bessere Alternative
Es gibt sicher viele verschiedene Möglichkeit um in CSS Image Replacement durchzusetzen, ich persönlich möchte hier zwei vorstellen. Die erste Variante hatte ich immer verwendet, bis ich auf eine meiner Meinung nach noch bessere Lösung aus dem HTML5Boilerplate gestoßen bin:
Die erste Variante:
.hide-text { white-space: nowrap; text-indent: 100%; overflow: hidden; } |
Die zweite und meiner Meinung nach bessere Variante sieht wie folgt aus:
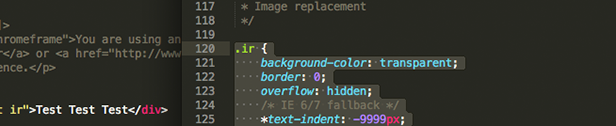
.ir { background-color: transparent; border: 0; overflow: hidden; /* IE 6/7 fallback */ *text-indent: -9999px; } .ir:before { content: ""; display: block; width: 0; height: 100%; } |
Tipp / Hinweis: Bei dem * handelt es sich um einen InternetExplorer CSS-Hack, die text-indent: -9999px; Regel wird also wirklich nur in den alten IE Version ausgeführt, die mit den neueren CSS-Regeln wiederum nichts anfangen können.
Schlagworte zu diesem Artikel: Browser, CSS, Font, Google, Hack




Alternativ kannst du auch die font-size auf 0 setzen. Dann braucht man kein Text verschieben und benötigt keine anderen angaben.
Mich würde interessieren warum du die zweite Variante bevorzugst. Ist sie IE tauglicher?
Weil man bei der zweiten Variante, mit Ausnahme des IE Fallbacks, weg von der text-indent Nutzung kommt. Die zweite Variante ist, zumindest meiner Meinung nach (und darüber kann man ja streiten), von der Auswahl der Regeln her logischer für diesen Zweck.