
Nichts ist schlimmer als eine langsame Webseite, dass gilt für den Betreiber, genervte Besucher und Suchmaschinen, für die der Faktor »Ladezeit« auch eine wichtige Rolle spielt. WordPress wird mit der Zeit, in der es an Größe und Traffic gewinnt, teils etwas träge. Hier gibt es aber einige Effektive Stellschrauben mit denen man WordPress auf Trab bringen kann.
Eine einfache Möglichkeit bietet ein effektives Cache-System für WordPress wie z.B. WP-Super-Cache mit der Plugin-Erweiterung HTML Minify.
Bevor ich die Integration von WP-Super-Cache in WordPress erkläre, möchte ich vorab kurz die Funktionsweise eines Cache-Systems erklären.
Wie funktioniert ein Cache-System
Ohne jetzt zu sehr in die technischen Details gehen zu wollen, sollte erst einmal der normale Ablauf erklärt werden, der zur Auslieferung einer Seite in WordPress führt. In Regel läuft das ganze (grob) so ab:
- Ein User ruft die Seite auf
- WordPress führt jede Menge Datenbank Abfragen aus
- Die Resultate der Abfragen von Content und Plugins werden verarbeitet
- Alle Daten werden in das Theme geladen und gerendert
Ein Cache-System greift sich nun die fertig gerenderte Ausgabe und speichert diese als HTML-Datei zwischen, bei einem erneuten Aufruf wird dann diese HTML-Datei aus dem Cache ausgeliefert. So müssen nicht alle Inhalte erneut aus der Datenbank abgefragt und gerendert werden. Bei Änderungen an der Seite oder nach einer definierten Verfallszeit wird die Cache-Datei erneuert.
So wird die Systemlast deutlich reduziert und Seiten schneller ausgeliefert.
WP-Super-Cache in WordPress installieren
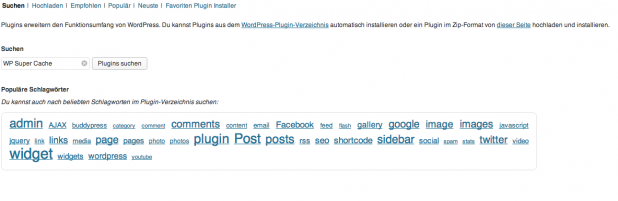
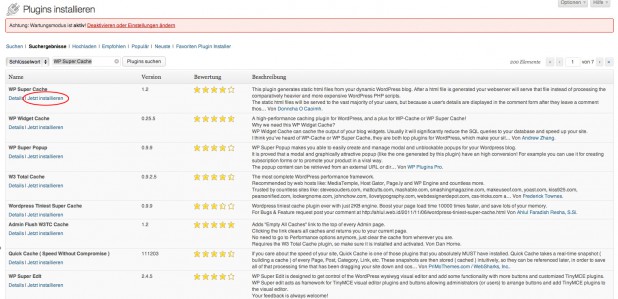
Die Installation vom WP-Super-Cache ist relativ einfach und kann über zwei Wege erfolgen. Der einfachste ist die Installation über das WordPress Backend: Plugins » Installieren und dort in das Suchfeld nach „WP Super Cache“ suchen und auf installieren klicken.
Sollte diese automatische Installation nicht fruchten, kann das Plugin manuell installiert werden. Einfach die aktuelle Version von der WP Super Cache Plugin Seite auf WordPress.org herunterladen und das ZIP Archiv entpacken. Dann wird der gesamte „wp-super-cache“ Ordner via FTP in das Plugin Verzeichnis /wp-content/plugins/ geladen.
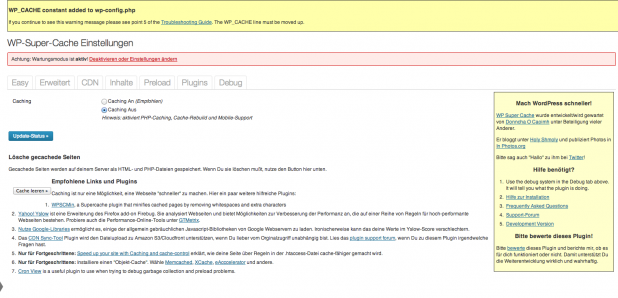
Nun muss das Plugin nur noch über die WordPress-Plugin Verwaltung aktiviert werden, danach taucht im Einstellungsmenü der neue Punkt „WP Super Cache“ auf. Hier verbergen sich alle wichtigen Punkte, mit denen das Cache-System konfiguriert werden kann.
Der Cache ist standardmäßig nach der Installation und auch nach der Plugin Aktivierung noch deaktiviert, bevor nun die Konfiguration aufgegriffen wird, sollte noch das HTML Minify (WPSCMin) Plugin für WP-Super-Cache installiert werden.
HTML Minify (WPSCMin) für WP-Super-Cache installieren
Bei der HTML Minify Erweiterung handelt es sich nicht um ein Plugin für WordPress, sondern um eine Erweiterung für das WP-Super-Cache Plugin. Die Installation dieser Erweiterung ist relativ einfach, es muss nur richtig gemacht werden.
Was ist HTML Minify (WPSCMin) überhaupt? WPSCMin komprimiert die HTML-Dateien im Cache, so werden z.B. überflüssige Leerzeichen und Kommentare entfernt, dadurch können die Cache-Dateien noch einmal um 3% – 10% an Größe verlieren und die Seite wird folglich noch etwas schneller ausgeliefert.
Ladet als erstes die entsprechende WPSCMin Erweiterung von der Webseite und kopiert die enthaltene „WPSCMin.php“ in folgendes Verzeichnis /wp-content/plugins/wp-super-cache/plugins/. Danach muss noch die aktuelle Version von minify heruntergeladen werden, diese kann über Google Code bezogen werden. Das Download-Archiv wird entpackt und der enthaltene Ordner „min“ wird ebenfalls komplett in das Verzeichnis /wp-content/plugins/wp-super-cache/plugins/ geladen.
Damit ist die Installation von HTML Minify (WPSCMin) abgeschlossen und das Plugin kann über die WP-Super-Cache Einstellung im Reiter Plugins aktiviert werden.
Es kann unter Umständen vorkommen, dass es im Zusammenhang mit HTML Minify (WPSCMin) Probleme gibt. In dem Fall sollte das Plugin wieder deaktiviert werden.
WP-Super-Cache aktivieren und einstellen
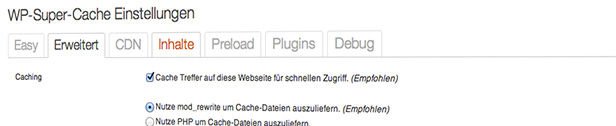
Nachdem nun die WP-Super-Cache Hauptkomponente und HTML Minify (WPSCMin) installiert sind kann das Cache-System aktiviert werden. Über den Tab Erweitert sollten nun alle Einstellungen mit der Markierung (Empfohlen) aktiviert werden. Für die Einstellung „Nutze mod_rewrite um Cache-Dateien auszuliefern“ müssen noch einige Daten in die .htaccess des WordPress System geschrieben werden, dies wird vom WP-Super-Cache automatisch nach dem speichern der Einstellung angeboten.
Ist auf dem Webspace mod_rewrite nicht verfügbar, muss entweder das Legacy Page-Caching oder die PHP-Variante verwendet werden.
Die Expiry-Time & Garbage-Collection Verfallszeiten bzw. Intervalle können entsprechend der Webseite angepasst werden, gibt es zum Beispiel nur sehr selten Änderungen an der Webseite, können die Zeiten deutlich höher gestellt werden, als bei Webseiten die sich häufig ändern.
Generell sollten verschiedene Einstellungsmöglichkeiten von WP-Super-Cache durchprobiert werden, damit eine ideale Konfiguration dabei herauskommt, je nach System und Webseite kann eine ideale Lösung immer etwas anders ausfallen.
Preload
Normalerweise legt WP-Super-Cache entsprechende Cache-Dateien erst dann an, wenn die Seite / Artikel zum ersten Mal aufgerufen wird. Mit der Preload Funktion können für alle Seiten und Artikel vorab entsprechende Cache-Dateien angelegt werden. So verbessert sich die ganze Performance des Systems, weitere Informationen zu der Preload Funktion können direkt dem Einstellungsfenster entnommen werden.
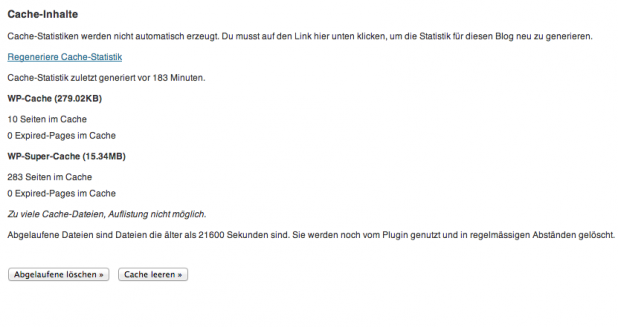
Inhalte des Caches anzeigen
Über den Tab Inhalte kann Einsicht in alle Cache-Dateien genommen werden, zumindest bis zu einer gewissen Größe des Caches. Ist der Cache zu groß wird eine Statistik mit Informationen zur Menge der gespeicherten Cache-Dateien angezeigt. Um die jeweils aktuelle Statistik anzuzeigen, muss vorher der Link „Regeneriere Cache-Statistik“ angeklickt werden.
Cache leeren
Wenn Änderungen an der WordPress-Webseite nicht angezeigt werden, weil die ausgelieferten Dateien aus dem Cache geladen werden, muss dieser geleert werden. Eine entsprechende Funktion zum leeren ist in den WP-Super-Cache Einstellungen unter dem Reiter Inhalte zu finden oder auch in der WP-Admin Bar über den Button „Cache leeren“.
Schlagworte zu diesem Artikel: Cache, HTML, Performance, PHP, WordPress









danke für die tipps!
Vielen Dank für den Tipp, werde es gleich einmal ausprobieren.
LG aus Bremen
Leider kann ich die Datei “WPSCMin.php” nicht mehr runterladen. Die Seite ist deaktiviert.
Kann ich leider nicht’s zu sagen, kann sein, dass die Seite nur aktualisiert wird oder generell umzieht, ggf. einfach Google bemühen oder später probieren, ich konnte auf Anhieb leider keinen Alternativen Download finden, falls du einen hast, gerne posten.
Habe Google schon befragt, bevor ich hier gepostet habe. Ich fand leider auch nichts. Falls du die Datei noch hast, kannst du sie eventuell hochladen :-).
Habe Google schon befragt, bevor ich hier gepostet habe. Ich fand leider auch nichts. Falls du die Datei noch hast, kannst du sie eventuell hochladen :-).
Ansonsten warte ich!
Sorry, war doppelt.
So wirklich konnte ich die Datei auch nicht auftreiben. Eine Fundstelle – wahrscheinlich in Russland – scheint mir wohl eher etwas dubios. Es geht auch ohne das Plugin ganz gut 😉 .
Danke für den Tipp!!! WP Super Cache lässt die Geschwindigkeit von meinem monströsen Kultur Blog merklich steigen! 🙂
Ich benutze ein Template welches die Views der einzelnen Seiten mitzählt und anzeigt, leider funktioniert das nach Aktivierung des Plugins WP Super Cache nicht mehr richtig und kommt teilweise nur zeitverzögert an . . . die Anzahl der Views passt auch nicht mehr zu den Auswertungen von Google Analytics. Was muss ich im Plugin einstellen und/oder deaktivieren, damit dass wieder richtig funktioniert?
Hallo Jörg,
dieses Problem wirst du so einfach nicht lösen könne, da eben dieses Problem ein Teil der Funktion von Cache-Systemen ist. Es wird eine Kopie der Seite als statische HTML-Datei angelegt und nur diese ausgeliefert, bis sie wieder aktualisiert wird. Du müsstest die Daten des View-Trackers also z.B. via AJAX nachladen, dann wird das ganze nicht durch das Cache-Systen beeinflusst.
Vielen Dank für die tolle Zusammenfassung. Für mich als SEO Anfänger sind deine Tipps wirklich hilfreich.