
Ist euch Data Becker ein Begriff? Den Düsseldorfer Fachverlag für Software, IT-Literatur, PC-Zeitschriften und Computer-Zubehör gibt es noch immer. Er wurde 1981 gegründet und ist nach Unternehmensangaben einer der ältesten deutschen Fachverlage für Computer-Themen. Die Software-Abteilung von Data Becker hat sich mittlerweile auf Internet-Lösungen spezialisiert. Jüngstes Erzeugnis ist eine Windows-Anwendung namens „A5 HTML5 Animator“, mit der sich Web-Animationen in HTML5 erstellen lassen. Die Software ist aktuell kostenlos als Preview-Version zum Download erhältlich. Im Oktober soll die finale Version erscheinen.
Vergleichbar sein soll die Software mit bekannten Lösungen wie Tumult Hype, Sencha Animator oder Adobe Edge. Da HTML5 und die Erstellung von Animationen für uns Webmaster wichtige Themen im Arbeitsalltag sind, habe ich mich mit Michael Bieber, der bei Data Becker federführend für die Software zuständig ist, kurz unterhalten. Im Interview plaudert er ein wenig aus dem Nähkästchen und stellt uns die Software, die unter www.a5-animator.de heruntergeladen werden kann, näher vor.
Michael, stell dich unseren Lesern bitte kurz vor. Wer bist du und was machst du bei Data Becker?
Hallo Pascal, danke erstmal für dein Interesse. Mein Name ist Michael Bieber und ich bin 34 Jahre alt. Ich arbeite seit mehreren Jahren bei Data Becker als Leiter des Tools-Ressort. Unsere Software-Abteilung besteht aus mehreren Ressorts, in denen sich Produktmanager um die Entwicklung von Software kümmern. Wir schlagen Ideen für Neuentwicklungen vor, schreiben Konzepte, konzipieren Software-Funktionen, kümmern uns um die Handbücher und steuern die externen Programmierer. Wir betreuen eine Software-Lösung also von der Idee bis hin zur Fertigstellung und weit darüber hinaus.
Was ist der A5 HTML5 Animator?
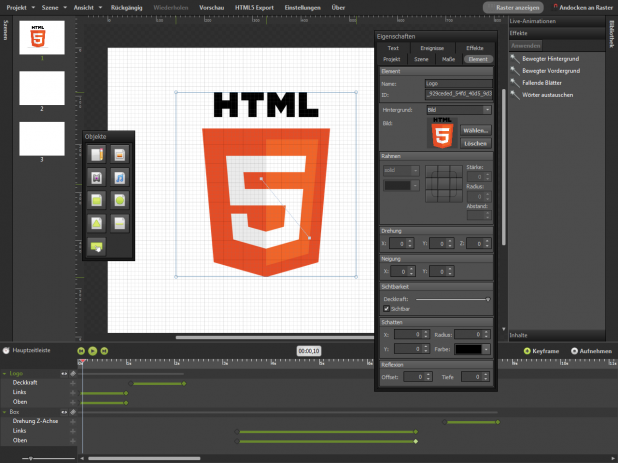
Der A5 HTML Animator ist eine Anwendung, mit der sich Animationen in offenen Standards wie HTML5, JavaScript und CSS3 für Webauftritte leicht erstellen lassen. Zeitlich gesteuert werden die Animationen über eine Timeline, in die Keyframes von Hand hinzugefügt werden. Alternativ kann der Anwender eine Aufnahme-Funktion aktivieren, mit der sich automatisch Keyframes erstellen lassen, wenn Objekte bewegt oder deren Eigenschaften modifiziert werden.
Kompositionen lassen sich erstellen, indem man Texte, Bilder Soundfiles, Musik oder Videos einfach auf einer Bühne arrangiert. In den Eigenschaften der eingebetteten Objekte kann der Nutzer Farbe, Position, Größe, Rahmen, Drehungen, Neigungen, Schattierungen und Reflexionen bestimmen. Der A5 HTML5 Animator unterstützt zudem mehrere Zeitleisten, so dass sich auch komplexe Animationen erstellen lassen. Durch bestimmte Ereignisse auf der Hauptzeitleiste, etwa der Klick auf ein Objekt, können weitere Zeitleisten ausgelöst werden, die parallel zur Hauptzeitleiste ablaufen. Diese Funktion bietet unwahrscheinlich viel Flexibilität, um beispielsweise schicke Slider oder animierte Fotogalerien zu erstellen.
Zuletzt haben wir für noch komplexere Interaktionen einen Javascript-Editor eingebunden, mit dem versierte Programmierer die Animation auf Code-Ebene modifizieren können.
Was ist das Besondere? Gibt es ein Highlight?
Es macht einfach Spaß, mit der Software zu arbeiten. Aktuell erstellt ein Mitarbeiter aus meinem Ressort beispielsweise ein kleines Action-Spiel mit der Software. Es handelt sich dabei um ein Revival unseres Klassikers Karnickeljagd. Den Moorhuhn-Klone werden wir in ein paar Tagen auf unserer Webseite als Referenz veröffentlichen. Wir haben einfach ein paar Grafiken genommen, Sound- und Animationseffekte eingebunden und mit etwas Javascript-Programmierung ein Spielchen zu Demonstrationszwecken erstellt. Da kam das Kind wieder in uns zum Vorschein.
In der Software finde ich die Möglichkeit, vorgefertigte „Live-Animationen“ zu verwenden, besonders spannend. Dabei handelt es sich um Effekte, die auf beliebige Elemente angewendet werden können. In Kürze wird man durch die Nutzung von integrierten Templates relativ schnell effektgeladene Animationen erstellen können. Unser Animationswerkzeug ist also auch für weniger versierte Anwender bestens geeignet.
Die Software ist noch in einer öffentlichen Beta-Phase. Wann soll die finale Version erscheinen? Was ist noch geplant? Was wird die Software kosten?
Nach unserer Planung sollen die Arbeiten an der Animations-Software im Verlauf des Oktobers abgeschlossen sein. Bis dahin werden wir noch einige Funktionen optimieren und das Feedback der Beta-Tester auswerten, um vorhandene Fehler auszumerzen. Zum jetzigen Zeitpunkt ist die Software allerdings schon äußerst stabil und für den Praxiseinsatz geeignet.
In die finale Version werden wir übrigens noch einige neue Funktionen integrieren. Hierzu gehören ein Bezier-Werkzeug, um bogenförmige Animationspfade erstellen zu können, eine eigene JavaScript-API für den einfachen Zugriff auf interne Funktionen, ein verbessertes Handling von Bildern (proportionales Skalieren sowie Herunterrechnen der Auflösung auf die maximal benötigte Größe beim Export) sowie das zuvor bereits angesprochene Template-System. Kosten wird die finale Version 117,80 Euro kosten.
Michael, danke für das Gespräch.
Wer sich die Software ansehen möchte, kann sich unter www.a5-animator.de für den öffentlichen Beta-Test anmelden. Im geschlossenen Nutzerbereich befindet sich ein Forum, in dem Feedback zur Software hinterlassen werden kann. Alternativ auch gerne hier im Kommentarbereich.
Schlagworte zu diesem Artikel: Adobe, Animator, CSS3, HTML, HTML5






Der Benachrichtigungs-Dienst wird von WordPress.com (Automattic Inc., USA ) bereitgestellt. Mit der Anmeldung akzeptierst du die Datenschutzerklärung. Die Abmeldung / Abo-Verwaltung ist jederzeit über diesen Link möglich.