
Pinterest ist ein soziales Netzwerk, in dem Nutzer Bilder inkl. Beschreibung und ggf. Link an eine virtuelle Pinnwand heften können. Kurz gesagt könnte man sich Pinterest als Social Bookmarking Plattform mit Bildern vorstellen. Der Name der Plattform begründet sich aus dem Wort „pin“ (auf deutsch: pinnen) und „interest“ (auf deutsch Interessen).
Ebenso wie Facebook, Google+ und Twitter bietet auch Pinterest einen Social Sharing Button an, mit dem es möglich ist Inhalte direkt von einer Webseite mit einem Klick zu teilen, dass ganze nennt sich „Pin it“ Button. Neben dem Pin it Button gibt es auch noch den obligatorischen Follow Button, mit dem man den Pinnwandeinträgen eines Mitglieds folgen kann (vergleichbar mit dem Follow Button von Twitter).
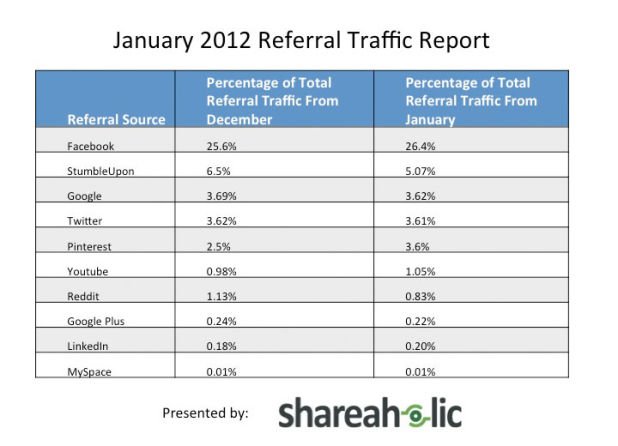
Wirklich interessant für Webseitenbetreiber ist allerdings in erster Linie der Pin it Button, denn laut Statistiken der Firma Shareaholic liefert Pinterest Webseiten mehr Traffic als Beispielsweise Google+, YouTube, LinkedIn und MySpace zusammen.
Dies alleine sollte Grund genug sein, sich zu überlegen, ob man sich nicht auch noch Pinterest’s Pin it Button in die Social Network Leiste seiner Webseite klebt.
In diesem Artikel möchte ich euch erklären, wie ihr den Pin it Button ganz normal in eine statische Webseite einbinden könnt, wie er in eine Webseite integriert werden kann die mit WordPress arbeitet, wie das ganze mit den Bookmarking und Sharing Scripten von AddThis funktioniert und zu guter letzt wie man den Pin it Button mittels Open Graph manipuliert.
Traffic Report
Hier ein Einblick in den Traffic Report, der von Shareaholic angefertigt wurde. Hierzu wurden die Daten von über 200.000 Web-Publishern mit mehr als 260 Millionen Unique Visitors ausgewertet. Auf Platz eins steht aktuell ganz klar und deutlich vorne Facebook, wenn man jedoch die anderen Netzwerke mit Pinterest vergleicht, ist es erstaunlich wie schnell dieser Dienst zugelegt hat:

Pin it Button für statische Webseite
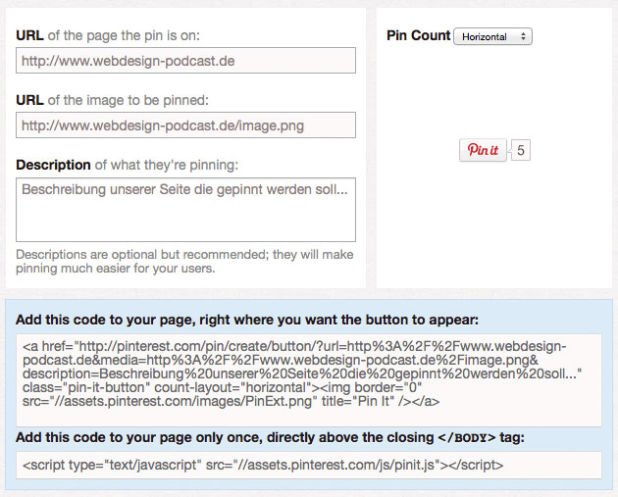
Das Einbinden in eine statische Webseite ist denkbar einfach, denn für diese Situration stellt Pinterest einen kleinen Online-Generator zur Verfügung mit dem man sich den entsprechenden Button Code generieren kann.
Die Felder des Generators müssen wie folgt befüllt werden:
URL of the page the pin is on: Hier die URL zu eurer Webseite
URL of the image to be pinned: URL zum Bild das gepinnt werden soll
Description of what they’re pinning: Kurze Beschreibung der Seite bzw. des gepinnten Inhalts
Pin Count: Hier kann festgelegt werden, ob der kleine Klick Counter Horizontal, Vertikal oder gar nicht angezeigt werden soll
Wenn die Daten im Konfigurator richtig eingestellt sind, können die Codes in die Webseite kopiert werden. Der erste Code Teil wird an die Stelle der Webseite kopiert, an der auch der Button erscheinen soll. Dieser Code sieht z.B. so aus:
<a href="http://pinterest.com/pin/create/button/?url=https%3A%2F%2Fwww.webdesign-podcast.de&media=https%3A%2F%2Fwww.webdesign-podcast.de%2Fimage.png&description=Beschreibung%20unserer%20Seite%20die%20gepinnt%20werden%20soll..." class="pin-it-button" count-layout="horizontal"><img border="0" src="//assets.pinterest.com/images/PinExt.png" title="Pin It" /></a> |
Der kleinere Code bindet das eigentliche JavaScript ein und sollte vor dem schließenden </body> Tag eingefügt werden:
<script type="text/javascript" src="//assets.pinterest.com/js/pinit.js"></script> |
Damit ist der Button fertig und kann verwendet werden.
Pin it Button in WordPress Seiten einbinden
Grundsätzlich kann der Pin it Button in WordPress genauso eingebunden werden, wie es oben für statische Seiten bereits beschrieben wurde. Diese Variante macht allerdings relativ wenig Sinn, denn bei einem Content-Management-System möchten wir URLs und Bilder die übergeben werden natürlich dynamisch, je nach aktiver Seite bzw. Artikel übergeben.
Wird beginnen mit dem leeren Button-Code:
<a href="http://pinterest.com/pin/create/button/?url=HIER-URL&media=HIER-BILD-URL" class="pin-it-button" count-layout="horizontal"><img border="0" src="//assets.pinterest.com/images/PinExt.png" title="Pin It" /></a> |
Die erste Einstellung die wir vornehmen ist die Einstellung des Count Layout’s, dies geschieht über den Wert count-layout=““, hier kann dass ganze auf „horizontal“, „vertical“ oder „none“ gestellt werden.
Im nächsten Schritt geben wir den Permalink zum Artikel aus, dies funktioniert über die get_permalink() Funktion von WordPress. Zusätzlich benötigen wir die Funktion urlencode(), damit wir die URL richtig übermitteln können, dass ganze sieht dann so aus:
<a href="http://pinterest.com/pin/create/button/?url=<?php echo urlencode( get_permalink() ); ?>&media=HIER-BILD-URL" class="pin-it-button" count-layout="horizontal"><img border="0" src="//assets.pinterest.com/images/PinExt.png" title="Pin It" /></a> |
Mit dem Code-Abschnitt:
<?php echo urlencode( get_permalink() ); ?> |
Wird also immer die aktuelle Permalink URL zum aktiven Artikel / Seite ausgegeben.
Nun folgt der letzte Schritt in dem wir das Artikelbild an den Pinterest Button übermitteln, hierzu benötigen wir die Post-Thumbnail / Artikelbild Funktion, falls du mit dieser noch nicht gearbeitet hast, sieh dir den verlinkten Artikel zusätzlich an.
Wir benötigen an dieser Stelle ebenfalls wieder die urlencode() Funktion, sowie die Post-Thumbnail / Artikelbild spezifischen: Das sind wp_get_attachment_image_src() und get_post_thumbnail_id().
Mit get_post_thumbnail_id() wird die interne ID des Artikelbildes abgefragt und mittels wp_get_attachment_image_src() die URL zu einem Artikel-Anhang (Bild), dazu müssen wir die interne ID übermitteln.
Das sieht dann so aus:
<?php $img = wp_get_attachment_image_src( get_post_thumbnail_id() ); ?> |
Jetzt haben wir in der Variable $img die URL zu dem verknüpften Artikelbild gespeichert, diese müssen wir jetzt noch durch urlencode() jagen und dem eigentlichen Button hinzufügen.
Der komplette Button Code für WordPress würde jetzt also wie folgt aussehen:
<?php $img = wp_get_attachment_image_src( get_post_thumbnail_id() ); ?> <a href="http://pinterest.com/pin/create/button/?url=<?php echo urlencode( get_permalink() ); ?>&media=<?php echo urlencode($img); ?>" class="pin-it-button" count-layout="horizontal"><img border="0" src="//assets.pinterest.com/images/PinExt.png" title="Pin It" /></a> |
Jetzt darfst du nur das eigentliche JaveScript nicht vergessen, dies muss vor den schließenden </body> Tag:
<script type="text/javascript" src="//assets.pinterest.com/js/pinit.js"></script> |
Pinterest: Pin it Button in AddThis
Ein sehr beliebter Dienst zum einbinden von Social Media Buttons ist AddThis – Auch hier ist es mittlerweile möglich den Pin it Button mit in die Leiste aufzunehmen, der Code dafür ist der folgende:
<a class="addthis_button_pinterest_pinit" pi:init:media="HIER-URL-ZUM-BILD" pi:pinit:layout="horizontal"></a> |
Die Einstellung pi:pinit:layout entspricht count-layout aus dem normalen Button und pi:init:media ist mit media= gleichzusetzen. Die aktuelle URL zieht sich der AddThis Button wie immer automatisch. Den pi:init:media Eintrag kannst du entweder statisch mit einem Bild besetzen oder du wendest die Technik aus der WordPress Anleitung an, falls du eine WordPress Webseite betreibst.
Viel mehr gibt es zu der AddThis Variante nicht zu sagen, außer dass es weitere Infos auf AddThis.com gibt.
Pin it mit Open Graph manipulieren

Denn es wird nur ein einziger Open Graph Tag berücksichtig, dabei handelt es sich um og:image. Mit diesem Wert wird das entsprechende Bild übermittelt, dass auf Pinterest.com gezeigt wird.
Wichtig: og:image ist wertiger als die direkte Bildangabe im Pin it Button, diese wird durch og:image überschrieben.
Um Open Graph zu nutzen, muss der <html> Tag angepasst werden:
<html prefix="og: http://ogp.me/ns#"> |
Die eigentlichen Open Graph Tags funktionieren wie die bekannten Meta Tags auch, hier das entsprechende Beispiel von og:image:
<meta property="og:image" content="https://www.webdesign-podcast.de/image.png" /> |
Falls du weitere Informationen zum Open Graph Protocol und den Möglichkeiten suchst, schau dir diesen Artikel an, hier werden alle Möglichkeiten sehr umfangreich beschrieben: Facebook und Open Graph.
Viel Erfolg mit Pinterest…
Schlagworte zu diesem Artikel: HTML, Pin it, Pinterest, Social Media, Social Network





Hallo und danke für die Anleitung! Ich will einen PinIt-Button in mein WP einbinden und habe deine Lösung in meine content-single.php eingebaut. Funktioniert auch soweit, nur im Quelltext erscheint dort, wo der Button ist
<a href="http://pinterest.com/pin/create/button/?url=http%3A%2F%2Fmeineseite.com%2Feinzelner-artikel%2F&media=
Warning: urlencode() expects parameter 1 to be string, array given in /www/htdocs/…/content-single.php on line 42
“ class=“pin-it-button“ count-layout=“none“>
Woran liegt das?
Grüße, Barbara
Hallo Barbara,
die Fehlermeldung sagt bereits wo das Problem liegt. Du übergibst in deiner Variable einen Array anstatt dem benötigten String. Check am besten noch einmal die übergebenen Daten bzw. den übergebenen Datentyp der Variablen.
Dann bekommst du das Problem sicher schnell gelöst.
Beste Grüße
Pascal