
Es gibt in WordPress eine sehr einfache und sinnvolle Lösung um Artikel mit Bilder zu bestücken, diese Funktion nennt sich Post Thumbnails. Den meisten unter euch wird die normale „Hochladen/Einfügen“ Funktion in WordPress bekannt sein. Damit kann man im Editor nach belieben Bilder verschiedenen Größen und an unterschiedlichen Positionen verteilen. Um eine übersichtliche Struktur zu erhalten, die immer gleich aussieht, kann es sinnvoll sein das jeder Artikel z.B. links neben dem Teaser-Text über ein Artikelbild verfügt.
WordPress bietet hier eine entsprechende Funktion um Artikelbilder einzubauen, diese können auf Wunsch automatisch immer auf die richtige Größe zugeschnitten werden, dies ist natürlich sehr komfortabel.
In diesem kleinen Tutorial möchte ich euch nun erklären, wie ihr eine entsprechende Funktion in euer Theme integrieren könnt.
add_theme_support(‚post-thumbnails‘) in der functions.php
Um die Artikelbild Funktion in einem Theme zu aktivieren müssen wir uns in die functions.php unseres Themes begeben, falls diese Datei noch nicht existiert wird sie einfach angelegt.
Da es sich bei dem Code in der functions.php um PHP-Code handelt muss dieser zwischen entsprechenden PHP-Tags stehen: <?php * ?>.
if ( function_exists('add_theme_support') ) { add_theme_support('post-thumbnails'); set_post_thumbnail_size( 100, 100, true ); } |
In der if( ){} Bedingung testen wir als erstes, ob die verwendete WordPress Version überhaupt über die entsprechende Funktion verfügt, dies ist übrigens bei allen aktuell gängigen Versionen der Fall.
Mit dem Ausführen der Funktion add_theme_support(‚post-thumbnails‘); werden die Artikelbilder (Post Thumbnails) aktiviert und könnten ab diesem Moment verwendet werden. Über set_post_thumbnail_size( 100, 100, true ); legen wir die Standardgröße der Artikelbilder fest. WordPress wird alle Bilder (natürlich nur als Post Thumbnail eingestellte) automatisch auf dieser Größe zu scheiden. Hier haben wir ganze normale Breite x Höhe Angaben bzw. Breite, Höhe. Der dritte Wert gibt an, dass WordPress die Bilder beschneiden soll, falls das Format zu Groß ist. Standardmäßig ist dieser Wert false.
Post Thumbnails / Artikelbilder hochladen
Wir haben zu diesem Zeitpunkt zwar noch keine Ausgabe für die Artikelbilder festgelegt, können diese dennoch bereits im Backend hochladen, da die dafür benötigte Funktion bereits aktiviert wurde (add_theme_support(‚post-thumbnails‘);).
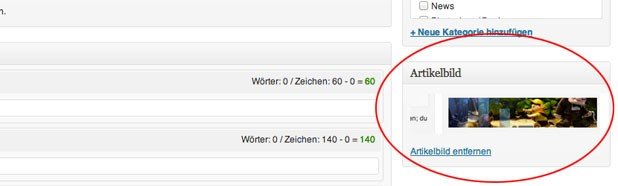
Der Dialog für Artikelbilder befindet sich in der rechten Seitenleiste von Artikeln bzw. Seiten:
Sollte diese Dialogbox nicht verfügbar sein, habt ihr entweder einen Fehler im PHP-Code gemacht oder sie ist einfach ausgeblendet. Die könnt ihr überprüfen, in dem ihr oben rechts im Backend (Editor-Modus) auf „Optionen einblenden“ klickt. Hier muss ein Haken bei „Artikelbild“ gesetzt sein. Ist diese Funktion dort nicht gelistet, habt ihr einen Fehler im Code.
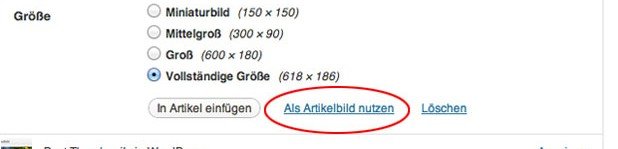
Um nun ein entsprechendes Artikelbild hochzuladen, klickt auf „Artikelbild festlegen“ -> Ladet ein Bild hoch und klickt im folgenden Dialog auf den Link „Als Artikelbild nutzen“, dieser befindet sich direkt neben dem „In Artikel einfügen“ Button:
the_post_thumbnail() im Theme ausgeben
Nun sind wir schon fast fertig, die Post Thumbnail Funktion ist aktiv und wir haben unser erstes Artikelbild hochgeladen, jetzt müssen wir es nur noch auf unserer WordPress-Webseite ausgeben z.B. auf in der index.php oder anders gesagt auf der Startseite unseres Blogs und falls nicht anders definiert auch für Kategorien, Suche ect.
Der folgende Code muss unbedingt im so genannten WordPress Content-Loop ausgeführt werden, sonst funktioniert das ganze nicht:
<?php if( has_post_thumbnail() ): the_post_thumbnail(); endif; ?> |
Diese Funktion ist denkbar einfach: Mit der if-Bedingung if has_post_thumbnail() prüfen wir, ob dieser Artikel über ein entsprechendes Post Thumbnail verfügt, wenn das der Fall ist wird das Artikelbild über the_post_thumbnail() ausgegeben.
Das war schon die ganze Zauberei – Ich wünsche viel Spaß beim selber ausprobieren.
Schlagworte zu diesem Artikel: Code, Content, PHP, Thumbnails, WordPress






Der Benachrichtigungs-Dienst wird von WordPress.com (Automattic Inc., USA ) bereitgestellt. Mit der Anmeldung akzeptierst du die Datenschutzerklärung. Die Abmeldung / Abo-Verwaltung ist jederzeit über diesen Link möglich.