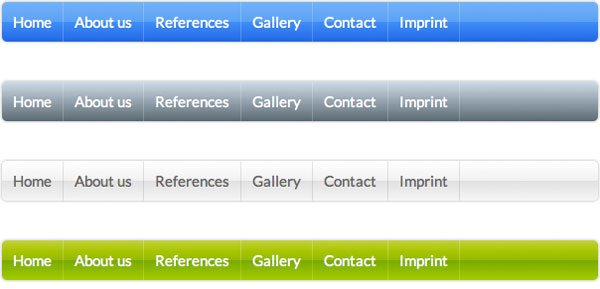
In diesem kleinen Tutorial möchte ich euch zeigen, wie ihr mit wenig Aufwand eine ansprechende CSS3 Navigation erstellen könnt. Das Ergebnis dieses Tutorials gibt es also Download-Vorlage (HTML5 und CSS3 Daten) in sechs verschiedenen Farben (blau, grau, silber/weiss, grün, gelb und pink) am Ende dieses Artikels.
Die in der Download-Vorlage enthaltenen Daten können ohne größere Einschränkungen unter der Creative Commons (CC) BY-SA 3.0 Lizenz verwendet und weitergegeben werden.
Die nötigen Schritte um so eine Navigation zu erstellen sind ganz einfach und wir benötigen lediglich zwei Hilfsmittel:
Wer bereits Erfahrungen mit CSS3 hat wird diese beiden Tools wahrscheinlich nicht benötigen und kann das ganze relativ einfach händisch schreiben.
Eine kleine Demo der fertigen Navigation gibt es hier: https://www.webdesign-podcast.de/wp-content/uploads/2012/02/css3-nav/.
Navigationsstruktur mit HTML5 <nav> und Listen
Die eigentliche HTML-Navigationsstruktur ist schnell und einfach angelegt und unterscheidet sich in keiner Weise von anderen Navigationen.
Es wird einfache eine ungeordnete Liste (<ul>) mit entsprechenden Listenelementen (<li>) und den darin enthaltenen Links (<a>) angelegt. Umschlossen wird dieses Konstrukt von dem neuen HTML5 <nav> Tag, dieser macht für Browser, Suchmaschinen und andere Interpreter die Navigation klar erkennbar.
Übrigens: Das ganze gibt es auch als Video-Workshop in meinem neuen HTML5- & CSS3-Video-Training.
<nav>
<ul class="blue">
<li><a href="#">Home</a></li>
<li><a href="#">About us</a></li>
<li><a href="#">References</a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Imprint</a></li>
</ul>
</nav> |
Schrift einbinden via Google WebFonts
Die Schrift, die in der Demo bzw. auf dem Bild zu sehen ist heißt „Lato“. Da Lato nicht zu den Standard Schriften der meisten Computer-Systeme gehört binden wir diese über CSS3 @font-face ein bzw. Google tut dies für uns über die Google WebFonts.
Wer eine andere Schrift für die Navigation verwenden möchte kann sich in der Masse der WebFonts einfach eine aussuchen und klickt dann auf den Quick-use Link. Auf der Folgeseite gibt es dann die entsprechenden Codes zum einbinden.
Für die von mir verwendete Lato binden wir den CSS @import Code direkt in die CSS-Datei ein:
@import url(http://fonts.googleapis.com/css?family=Lato); |
Danach legen wir in der CSS-Datei das nav Element an und weisem diesem die neue Schrift bei einer Größe von 15 Pixeln zu:
nav{ font:15px 'Lato', sans-serif; } |
Navigationsform, abgerundete Ecken und Schatten
Als erstes kümmern wir uns darum, dass die Navigation in der richtigen Form angezeigt wird, dass heißt nicht mehr wie eine normale Liste mit (Listen-)Punkten davor und untereinander. Das machen wir über folgenden CSS Code:
nav ul { /* Innen und Außenabstand auf Null setzen */ margin:0; padding:0; /* Listenpunkte entfernen */ list-style:none; /* Höhe und Weite sind natürlich variabel */ width:600px; height:40px; /* Floaten der Listenelemente beenden (folgt noch) */ clear:both; } |
Als nächstes widmen wir uns dem Schatten im Hintergrund der Navigation und den abgerundeten Ecken, die wir ebenfalls dem <ul> Element beifügen.
Falls ihr den Schatten oder den Grad der abgerundeten Ecken anpassen möchtet, könnt ihr folgende Tools zur Hilfe nehmen:
nav ul { /* Der alte Code von oben */ margin:0; padding:0; list-style:none; width:600px; height:40px; clear:both; /* Border Radius von 5px */ -moz-border-radius:5px; -webkit-border-radius:5px; border-radius:5px; /* Schatten */ -moz-box-shadow: 0px 0px 1px 1px rgba(100,100,100,0.3); -webkit-box-shadow: 0px 0px 1px 1px rgba(100,100,100,0.3); box-shadow: 0px 0px 1px 1px rgba(100,100,100,0.3); } |
Um die Navigation in möglichst vielen Browsern darstellen zu können, sind die sogenannten Vendor-Prefixes wichtig (-moz- und -webkit-).
Nun setzen wir die eigentlichen Links nebeneinander, dass geht mit folgendem CSS-Code:
nav ul li{ float:left; } |
CSS3 Verlauf
Den CSS3 Verlauf für den Hintergrund der Navigation können wir ganz einfach mit Hilfe des CSS3 Gradient Generators erstellen. Achtet auch hier auf die richtigen Vendor-Prefixes, falls ihr den Verlauf händisch erstellt.
Hier einmal das Beispiel für den blauen Verlauf.
nav ul{ background: #6db3f2; /* Old browsers */ background: -moz-linear-gradient(top, #6db3f2 0%, #54a3ee 50%, #3690f0 51%, #1e69de 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#6db3f2), color-stop(50%,#54a3ee), color-stop(51%,#3690f0), color-stop(100%,#1e69de)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #6db3f2 0%,#54a3ee 50%,#3690f0 51%,#1e69de 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #6db3f2 0%,#54a3ee 50%,#3690f0 51%,#1e69de 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(top, #6db3f2 0%,#54a3ee 50%,#3690f0 51%,#1e69de 100%); /* IE10+ */ background: linear-gradient(top, #6db3f2 0%,#54a3ee 50%,#3690f0 51%,#1e69de 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#6db3f2', endColorstr='#1e69de',GradientType=0 ); /* IE6-9 */ } |
Design der Navigationspunkte und CSS3 Transition-Animation
nav ul li a { /* Textfarbe */ color:#fff; /* Unterstich entfernen */ text-decoration:none; /* Innenabstand */ padding:11px; display:block; /* Trennlinie auf der rechten Seite mit rgba Farbangabe */ border-right:1px solid rgba(255,255,255,0.2); /* Transition-Angaben für die Animation */ -webkit-transition:background 500ms ease-out; -moz-transition:background 500ms ease-out; -o-transition:background 500ms ease-out; transition:background 500ms ease-out; } |
Nun müssen wir nur noch den entsprechenden CSS-Part für den Mouseover / Hover schreiben.
nav ul li a:hover { background:rgba(255,255,255, 0.2); -webkit-transition:background 500ms ease-out; -moz-transition:background 500ms ease-out; -o-transition:background 500ms ease-out; transition:background 500ms ease-out; } |
Damit wäre die CSS3 Navigation mit Transitions fertig.
Download der Vorlage in sechs Farben
Hier könnt ihr die HTML5 / CSS3 Navigation mit Transitions in sechs verschiedenen Farben herunterladen:
HTML5 / CSS3 Navigation mit Transitions in verschiedenen Farben (3KB, *.zip Datei)
Das ganze gibt es auch als Video-Workshop in meinem neuen HTML5- & CSS3-Video-Training.
Schlagworte zu diesem Artikel: Browser, CSS, Font, Google, HTML






Hallo!
Super Tutorial! Danke dafür! Nur habe ich ein Problem, wenn ich die Navigation verwende! Und zwar möchte ich den Menüpunkt einer aktiven Seite hervorheben! Meinetwegen mit einem kleinen Strich unterhalb von „Home“, wenn die „Home“ Seite aufgerufen wird und somit gerade aktiv ist! Ist das möglich? Wenn ja, wie kann ich das bewerkstelligen?
Einfach eine extra Klasse vergeben z.B. .active und dann darüber den Unterstrich regeln.
Hallo nochmal! Leider bekomme ich die Hervorhebung der einzelnen Navigationspunkte nicht hin! Egal, was ich mache, die Hervorhebung (ein simpler Unterstrich) wird nie angezeigt! Wäre es möglich, wenn Sie mir dabei etwas behilflich sein könnten? Ich nutze die Navigation in der Farbvariante „Weiss“.
Ich wäre Ihnen sehr dankbar, wenn Sie mir bei der Realisierung helfen könnten!
Hallo,
einfach in der CSS-Datei Zeile 96 bei:
nav ul li a:hover {}
text-decoration: underline;
hinzufügen, dass ganze würde dann so aussehen:
nav ul li a:hover{
text-decoration: underline;
background:rgba(255,255,255, 0.2);
-webkit-transition:background 500ms ease-out;
-moz-transition:background 500ms ease-out;
-o-transition:background 500ms ease-out;
transition:background 500ms ease-out;
}
Danke, aber ich glaube, ich habe mich doch etwas unverständlich ausgedrückt! Tut mir leide, wenn mein Problem nicht gleich schlüssig erklärt war! Mein Hauptanliegen wäre gewesen, den Menüpunkt der derzeit angezeigten Seiten durch einen Unterstrich hervorzuheben. Sprich, wenn ich mich z.B. auf der Kontaktseite befinde, sollte der Menüpunkt Kontakt durch einen Unterstrich hervorgehoben werden! Ebenso auf den Seiten (z.B.) Galerie, Home, Impressum, usw.! Danke für Ihre Mühen!