Die kanadische Firma Nitobi veröffentlicht mit PhoneGap eine OpenSource Lösung die es erlaubt WebApps in einem Wrapper als native iPhone Apps zu entwickeln. Doch es werden nicht nur iOS Geräte unterstützt, sondern auch eine breite Masse an weiteren mobilen Plattformen wie: Android, Bada, BlackBerry, Symbian und webOS.
Wobei iOS und Android die größte API Unterstützung aufweisen, dass heißt PhoneGap stellt nicht nur einen Wrapper zur Verfügung in dem die WebApps nativ ausgeführt werden, sondern bietet auch einen umfangreiche API mit der auf die Telefonhardware zugegriffen werden kann. So können die WebApps zum Beispiel auf den Beschleunigungssensor, Kamera, das Adressbuch und GeoLocation (Ortsangaben) zugreifen, es ist ebenfalls möglich auf das Dateisystem der jeweiligen Geräte zugriff zu erhalten.
Laut der Nachrichten Plattform Golem wird PhoneGap nicht nur von einigen großen Unternehmen genutzt, sondern auch tatkräftig unterstützt, dazu gehören Firmen wie Adobe, IBM, Cisco, Logitech und Time Warner.
How-To / Tutorial iPhone iOS Entwicklung mit PhoneGap
Für mich persönlich ist die Entwicklung auf iOS Geräten sehr interessant, entsprechend habe ich mir PhoneGap einmal heruntergeladen und ausprobiert. Wie für die normale iOS Entwicklung gilt auch für PhoneGap ohne Mac und entsprechendes Xcode SDK funktioniert das ganze nicht.
Daran sollte es bei mir allerdings nicht scheitern, denn den Mac habe ich so oder so und Xcode mit iPhone SDK lässt sich kostenlos über Apple’s Mac AppStore beziehen. Nach der Installation von Xcode und den entsprechenden SDK’s wird die PhoneGap Erweiterung für Xcode installiert. Diese Erweiterung stellt eine entsprechende Projekt-Vorlage in Xcode bereit.
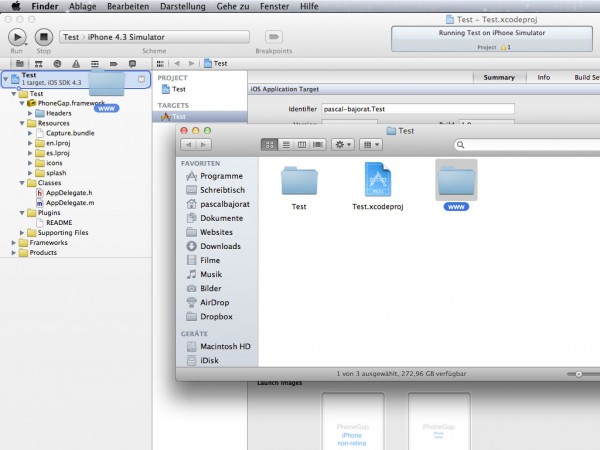
Gebt eurem Projekt einen Namen und nennt euren Namen als Entwickler, wenn das Projekt angelegt ist geht wie folgt vor, die nächsten Schritte sind wichtig damit alles klappt: Ändert noch nichts an dem Projekt sondern startet direkt den Build-Prozess in dem ihr den „Run“ Button oben links in Xcode drückt, daraufhin werdet ihr im iPhone Simulator eine Fehlermeldung erhalten, dass ist allerdings gewollt. Schließt den Simulator und öffnet eurer Xcode Projekt im Finder, dort liegt jetzt (und nur nach dem ausgeführten „Run“) der Ordner www. Zieht diesen Ordner in Xcode und lasst ihn über dem Projektbaum wieder los…
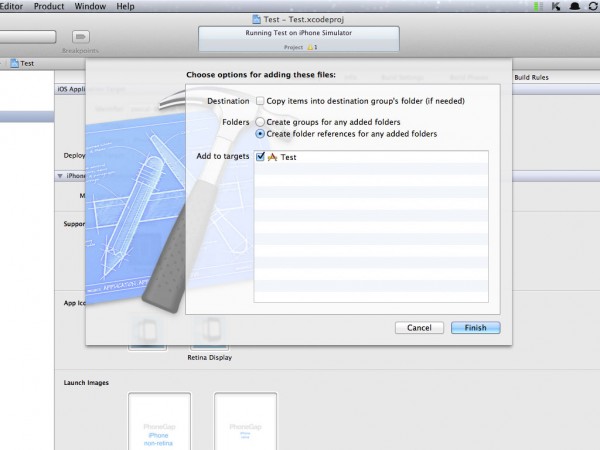
und klickt im folgenden Fenster auf: „Create folder references for any added folders„.
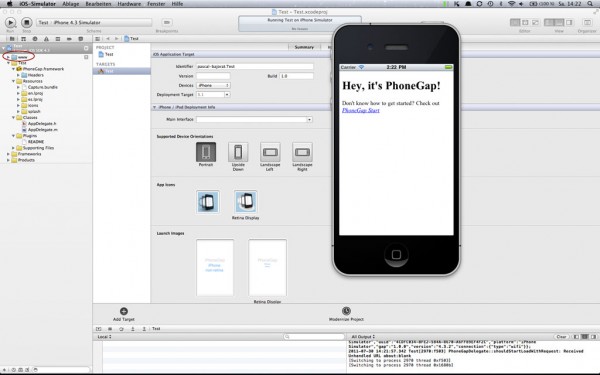
Wenn ihr diese Schritte ausgeführt habt könnt ihr in dem Ordner www alle eure HTML, CSS und JavaScript Dateien schreiben und als native App ausführen, dass war es schon.
Viel Spaß beim ausprobieren.
Schlagworte zu diesem Artikel: Apple, CSS, iOS, iPhone, PhoneGap








Ich habe gerade eine kleine Serie zum Thema jQuery Mobile und PhoneGap auf meinem Blog begonnen. Im ersten Teil geht es um die Abfrage der Kontaktliste des Endgeräts