Abschluss: Layout in Photoshop gestalten
Aus zeitlichen Gründen folgt nun etwas verspätet der letzte Teil „Layout in Photoshop gestalten“. Im Anschluss wollen wir dann auch direkt mit dem zweiten Workshop-Teil durchstarten. Dazu werden das Grundgerüst für unsere Website mit/in (x)HTML erstellen.
Viel Spaß beim weiterlesen
Inhalte gestalten
Bereich für die Inhalte (Content) gestalten. Dazu wählen wir hier wieder das Auswahlrechteck-Werkzeug aus der Werkzeugpalette.
Ihr merkt schon, dieses Werkzeug wird sehr häufig bei mir eingesetzt. Auch hier werden nun wieder feste Werte in der Optionsleiste eingetragen. Für den Hauptteil werden wir 600 Pixel Breite und 400 Pixel Höhe verwenden.
Anschließend erstellen wir in der Ebenengruppe Content zwei neue Ebenen. Die untere benennen wir um in Content. Die obere wird mit Sitebar betitelt. Bei aktiver Content-Ebene wird die Auswahl erstellt. Hiernach wird die so eben erstelle Auswahl mit weißer Farbe (Füllwerkzeug) gefüllt.
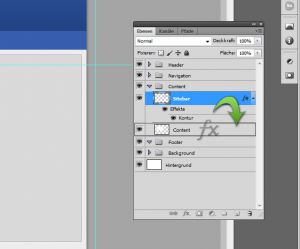
Auch der Bereich für die Sitebar wird so erstellt. Auswahlmaße in der Optionsleiste eintragen (280Px Breite / 400Px Höhe), Auswahl erstellen und anschließend mit dem Füllwerkzeug aus der Werkzeugpalette füllen (#dadada). Außerdem gebe wir der Sitebar mit dem Ebenenstil Kontur eine Umrandung. Mit einem Doppelklick auf die Sitebar-Ebene gelangen wir in den Ebenenstil-Dialog. Unter Kontur stellen wir nun die Größe auf 1 Pixel ein. Außerdem die Position auf Innen und als Konturfarbe #afafaf. Diesen Ebenenstil geben wir auch unserem Content. Dafür halten wir die Alt-Taste gedrückt und ziehen in der Ebenenpalette den Ebenenstil Kontur auf unsere Content-Ebene.
Tipp:
In Photoshop können bei gedrückter Alt-Taste im Dokument und in der Ebenenpalette Objekte/Ebenen und Stile dupliziert werden. So erspart man sich schnell den Weg über „Alles auswählen (Strg+A), kopieren (Strg+C) und einfügen (Strg+V)“. Ebenenstile können mit Copy/Past nicht kopiert werden. Deshalb ist dies interessant wenn man einer Ebene die selben Einstellungen geben möchte. (Ebenenmodus, Deckkraft und Fläche können so nicht übertragen werden)
Footer
Für den Fußbereich wird eine neue Ebene in der Ebenengruppe Footer angelegt. Mit dem Auswahlrechteck-Werkzeug eine Auswahl erstellen (B: 930 Px / H: 140 Px) und anschließend mit dem Füllwerkzeug aus der Werkzeugpalette füllen (Farbe: #c1c1c1).
Benötigte Grafiken speichern:
Es müssen nun alle Grafiken / Bereiche heraus gespeichert werden, die nicht mit CSS umgesetzt werden können. Dazu gehört unter anderem der Header und der Schatten unseres Wrappers. Dafür werden wir nun die Schatten-Ebene in der Ebenengruppe Background etwas anpassen und anschließend speichern.
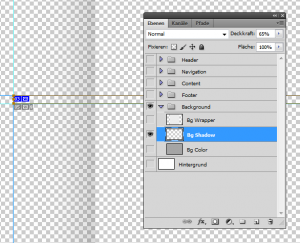
Mit einem Rechtsklick auf das Smart-Objekt Bg Schatten (Ebene: Bg Schatten) öffnet sich der Ebenendialog. Hier wird „Ebene raster“ ausgewählt. Mit gedrückter Strg-Taste auf das Ebenenminiatursymbol der „Bg Wrapper Ebene“ eine Auswahl von der Ebene laden. Jetzt darauf achten das die „Bg Schatten Ebene“ aktiviert ist und die Entf-Taste drücken. Der überflüssige Teil wurde gelöscht.
Mit dem Auswahlrechteck-Werkzeug wird eine Auswahl (B: 950Px / H: 1Px) erstellt. Dabei die Alt-Taste gedrückt halten um die Auswahl mittig auszurichten. Nun ziehen wir aus dem Linial (Strg+R zum aktivieren) vier Hilfslinien heraus und passen diese an den Auswahlkanten kann. Diese Hilflinienen erleichtern uns im nächsten Schritt das Arbeit mit dem Slice-Werkzeug.
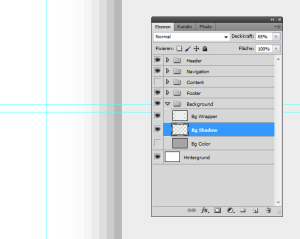
In der Werkzeugpalette wird das Slice-Werkzeug ausgewählt. Wir ziehen entlang der Hilfslinien einen „Slice“. Danach blenden wir alle Ebenen (Ebenengruppen) über das Augensymbol in der Ebenenpalette aus. Die Ebenengruppe Background bleibt eingeblendet. Die Ebenen Bg Wrapper, Bg Color in dieser Gruppe müssen jedoch ausgeblendet werden (siehe Abbildung).
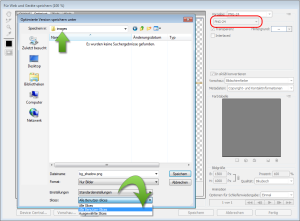
Mit aktiviertem Slice-Werkzeug einen Rechtsklick auf unseren Slice (Slice Nr.3) machen und dort Slice-Optionen auswählen. Hier wird unter Name „bg_shadow“ eingetragen und mit OK bestätigen. Im Menü auf Datei / Für Web und Geräte speichern um unseren Slice zu speichern. Hier verwenden wir das PNG-Format und gehen auf speichern. Es öffnet sich ein weiterer Dialog in dem wir nun unter Slices „Benutzerdefinierte Slices“ auswählen. Jetzt kann der Slice im Ordner „images“ gespeichert werden.
Abschluss:
Das Gestalten ist in diesem Workshop ist ja hier zweitrangig. Viel mehr geht es um den Aufbau in (x)HTML und CSS. Die Website soll anschließend als Template mit PHP umgesetzt werden. Warum und wieso folgt im zweiten Workshop-Teil bzw. wird dort näher erläutert.
Hier könnt ihr nun den aktuellen Projektordner herunterladen. Dieser beinhaltet die angelegte Ordnerstruktur, meine Photoshop Aktion, benötigte Grafiken und die PSD-Arbeitsdatei. Am Ende des Workshops wird euch die komplette Website zur Verfügung gestellt.
Schlagworte zu diesem Artikel: Content, CSS, HTML, Photoshop, PHP










Der Benachrichtigungs-Dienst wird von WordPress.com (Automattic Inc., USA ) bereitgestellt. Mit der Anmeldung akzeptierst du die Datenschutzerklärung. Die Abmeldung / Abo-Verwaltung ist jederzeit über diesen Link möglich.