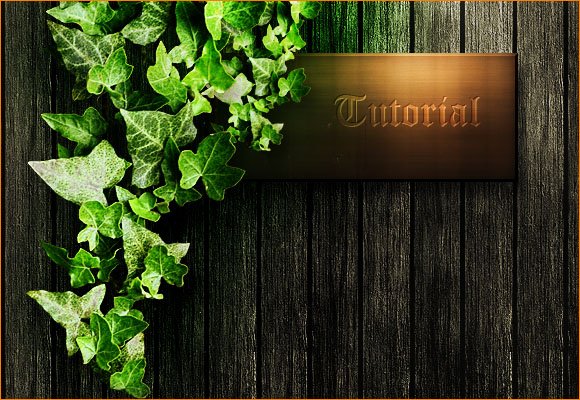
In diesem Tutorial beschreibe ich, wie Ihr in Photoshop Rustikale Elemente schaffen könnt. Diese kann für Kopfbereiche (Header), oder als Seitenelemente für Webseiten verwendet werden. Auch in diesem Tutorial werden einige Basics erklärt, die für andere Effekte sehr nützlich sein können. Das Tutorial wurde in Photoshop CS3 erstellt.
Alle Dateien, die Ihr zum Nachbauen benötigt, sind unter dem Vorschaubild als .zip Datei angehängt. Sollten ihr dazu noch Fragen haben, könnt ihr uns einfach über unser Kontaktformular oder in der Kommentarfunktion anschreiben. Viel spaß!
Photoshop Dateien und Grundelemente als .zip Datei zum Nachbauen herunterladen 21MB
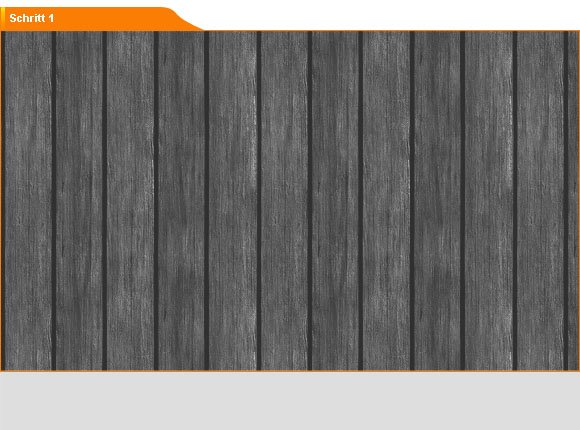
Schritt 1
Ich erstelle eine neues Dokument. Ich habe mich für die Maße 600px x 500px (breite x höhe) entschieden, und bestätige dies. Jetz fülle ich dieses Dokument auf der leeren Ebene mit einer Hintergrundfarbe. In unserem Fall mit #2c2c2c. Als nächstes lege ich eine neue Ebene an, und legen hierauf die Holztextur mit dem Füllmodus „Linear abwedeln“. Über die oberen Reiter „Bild -> Anpassungen -> Sättigung verringern“ nehme ich die Farbe aus der Holztextur. Das ganze sollte dann so aussehen.
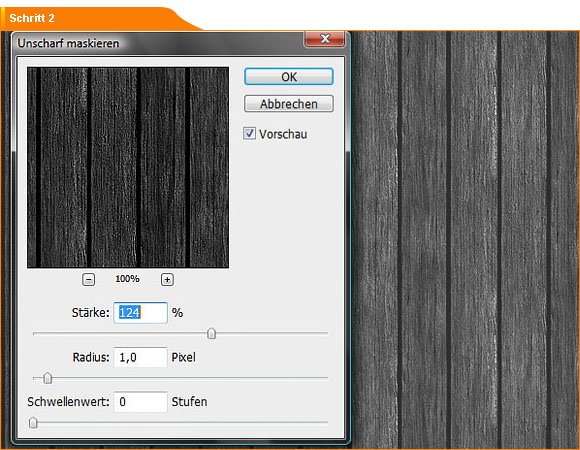
Schritt 2
Damit das Holz und seine Strukturen gut zur Geltung kommt, werde ich dieses noch etwas Scharfzeichnen.
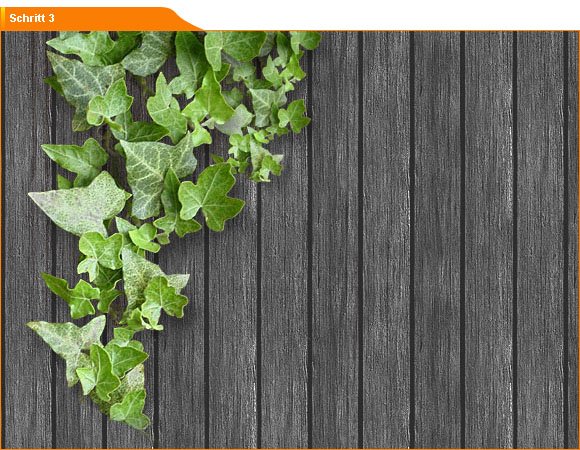
Schritt 3
Ich füge jetzt das Efeu ins Bild. Bitte legt mit Rechtsklick auf die Efeu Ebene ein neues Smartobjekt an. Dies wird später ganz nützlich sein. Klickt dazu einfach auf „In Smart Object konvertieren“.
Ich positioniere das Efeu in der linken oberen Ecke. Wo ihr es später positioniert bleibt natürlich euch überlassen. Ist das Efeu positioniert, lege ich einen kleinen Schlagschatten dahinter. Um das Efeu „voller“ wirken zu lassen, Dupliziere ich das Efeu, und verkleinere dies. Danach verschiebe ich das Efeu in den Hintergrund, so das es hinter unserem großen Efeu liegt. Sollten einige Blätter des Efeus nicht mit auftauchen könnte ihr diese mithilfe der Ebenenmaske „ausschneiden“. Habt ihr alles richtig gemacht, sieht unser Dokument jetzt so aus.
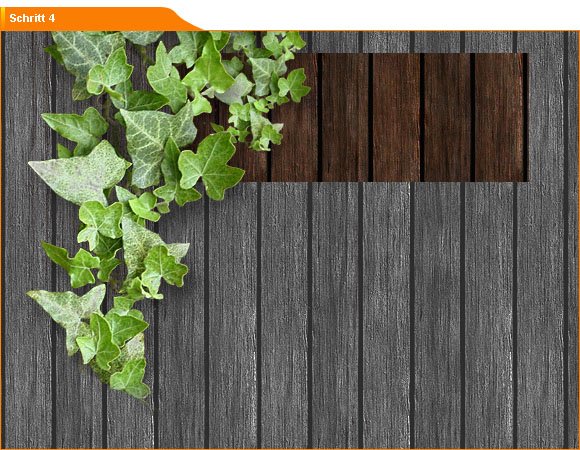
Schritt 4
Wir erstellen uns jetzt unser Holzschild, welches im Hintergrund liegen soll. Zieht mit dem Auswahlwerkzeug ein Rechteck, und füllt diese Auswahl mit der gleichen Holztexttur wie im Hintergrund. Dies mag jetzt etwas komisch aussehen, aber lasst euch davon nicht verunsichern, wir bearbeiten dies im nächsten Schritt.
Schritt 5
Wählt das gerade erstellte neue Holzmuster aus, welches sich im Rechteckigen Kasten befindet. Klickt nun auf „Filter -> Weichzeichnungsfiler -> Bewegungsunschärfe“. Der Winkel sollte etwas 0° betragen. Der Abstand liegt bei etwa 80 Pixel. Ihr seht, das unser „Brett“ nach hinten ausläuft. Diesen Rest (Rot markiert), schneiden wir einfach mit den oberen Reiter „Bearbeiten -> Ausschneiden“ ab.
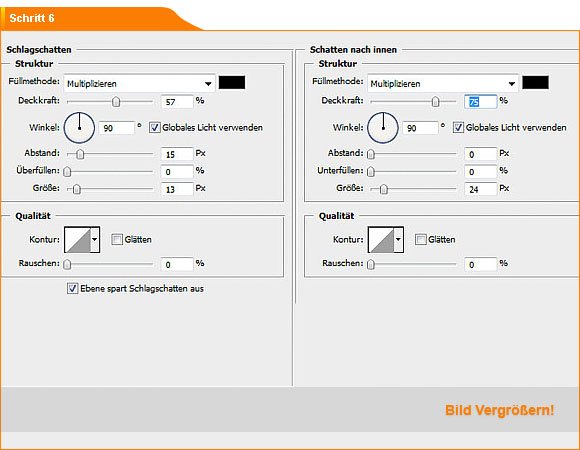
Schritt 6
Wir legen jetzt einen Ebeneneffekt auf das Bild. Das sind zum einen Schlagschatten, Schatten nach innen und Abgeflachte Kante und Relief. Die genauen Einstellungen könnt ihr im unteren Bild ansehen. Klickt dazu auf das Bild um dies zu Vergrößern.
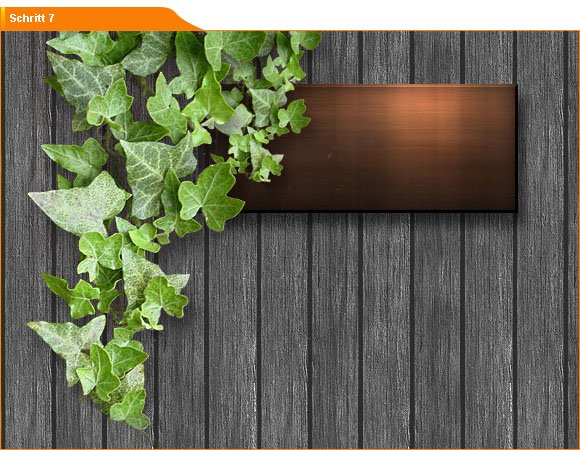
Schritt 7
Als nächsten Schritt, werden wir jetzt unser Holzschild etwas bearbeiten. Dazu benutze ich den Nachbelichter und Abwedler. Für den Abwedler lege ich den Bereich auf „Lichter“ und für Nachbelichter auf „Mitteltöne“. Beides mit einer Belichtung von 30%. Nun bewege ich den Abwedler solange über das das Holz, bis ein realistischer Holz / Lichteffekt entsteht. Dies sieht dann wie folgt aus.
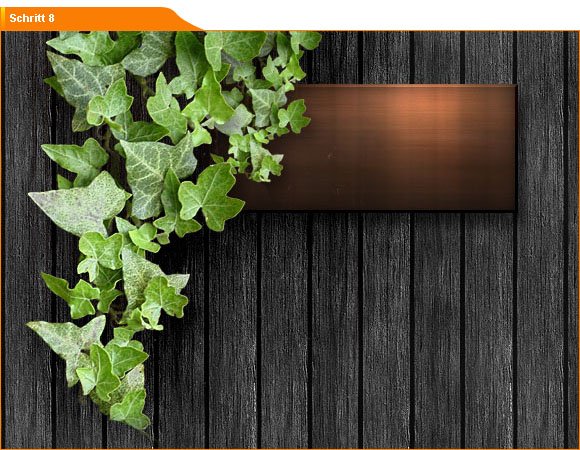
Schritt 8
Wir bleiben beim Abwedler und Nachbelichter Werkzeug und bearbeiten jetzt den Hintergrund (Ebene 1 und Ebene 2 – Holztextur) und erstellen hier mithilfe der beiden Werkzeuge einen Plastischen Effekt.
Schritt 9
Damit das Holz abgenutzt bzw. alt aussieht, legen wir eine feine „Moosschicht“ darüber. Dazu erstellen wir uns eine neue Ebene über unseren Holzhintergrund und setzen sie auf den Füllmodus „Weiches Licht“. Wir wählen uns nun einen Grünton aus, welcher nicht zu dunkel ist. Bei mir ist es #218719. Mit dem Pinselwerkzeug (Härte 0%) gehe ich jetzt über den Hintergrund wo sich unser Efeu befindet. Damit unser Holzbrett auch etwas abbekommt, machen wir das gleiche nochmals für das Holzbrett.
Schritt 10
Damit unser Efeu mehr Farbe bekommt, und vom Kontrast nicht zu hell ist, legen wir darauf jetzt einige Einstellungsebenen. Das wären zum einen die Tonwertkorrektur und Farbton / Sättigung.
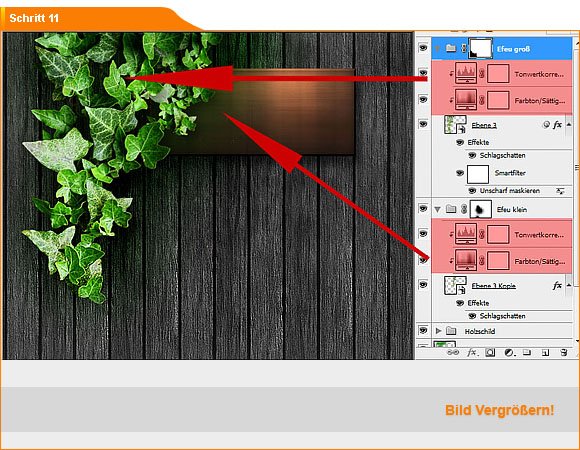
Schritt 11
Diese beiden Einstellungsebenen wenden wir für beide Efeuebenen an (Vordergrund – Groß und Hintergrund – Klein). Damit diese Einstellungsebenen sich nicht auf das ganze Dokument auswirken, verbinden wir diese mit der Efeu-Ebene. Dies sieht wie folgt aus.
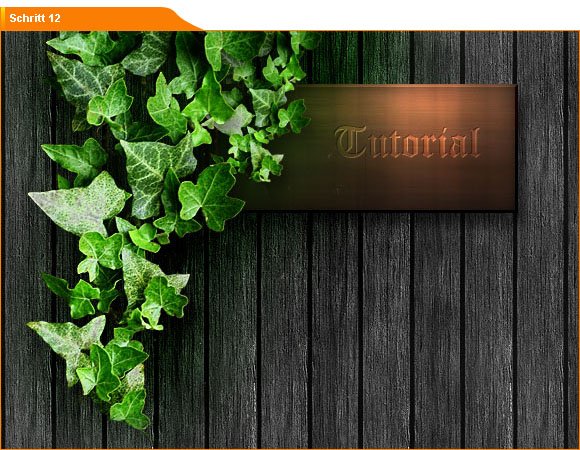
Schritt 12
Wir setzen jetzt noch einen Text auf unser Schild. Welcher das ist, bleibt euch überlassen. Ich nenne diesen Tutorial. Ich habe hier eine Altdeutsche Schrift verwendet, um den Rustikalen Eindruck besser zur Geltung zu bringen. Den Text Färbe ich weiß und setze diesen auf Ineinanderkopieren. Ich dupliziere diesen Text bzw. die Schriftebene nochmals und Färbe sie Schwarz. Wichtig hierbei, der Schwarze Text muss unter der weißen Text Ebene liegen und den Modus „Weiches Licht“ bekommen. Habt ihr das gemacht, stellt die Schwarze Text ebene auf eine Deckkraft von 50%. Das sollte bei euch dann so aussehen.
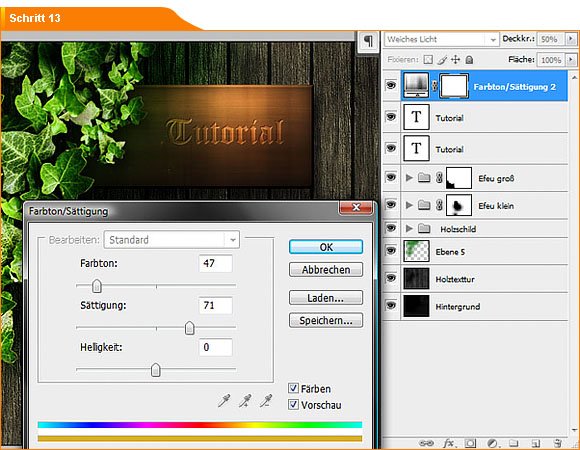
Schritt 13
Wir erstellen uns jetzt eine Einstellungsebene „Farbton/Sättigung“ mit dem Füllmodus „Weiches Licht“ und eine Deckkraft von 50%. Diese wenden wir auf das gesamte Dokument an. Die Einstellungen und den Effekt könnt ihr im unteren Bild sehen.
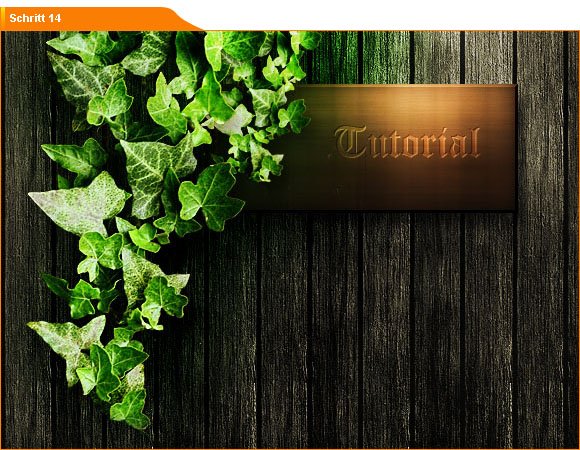
Schritt 14
Zu guter letzt setzen wir noch eine kleine Lichtquelle über unser Schild. Dazu wählt das Verlaufswerkzeug und stellt dies auf „Radialverlauf“ im oberen Bereich von Photoshop ein. Setzt die dazu erstellte Ebene auf den Füllmodus „Ineinanderkopieren“. Dupliziert diese Ebene mehrmals bis ein realistischer Lichteffekt entsteht. Bearbeitet ggf. noch am Hintergrund etwas nach, damit alles plastisch wirkt.
Ihr könnt das Bild natürlich noch immer weiter Modifizieren bis es euch gefällt. Ich hoffe jedoch, das ich euch einen kurzen Überblick geben konnte, wie simpel man solch eine Rustikale Atmosphäre schaffen kann. Vielen Dank fürs durchlesen.
Schlagworte zu diesem Artikel: Adobe, Header, Photoshop, Stock, Tutorial



















Der Benachrichtigungs-Dienst wird von WordPress.com (Automattic Inc., USA ) bereitgestellt. Mit der Anmeldung akzeptierst du die Datenschutzerklärung. Die Abmeldung / Abo-Verwaltung ist jederzeit über diesen Link möglich.