Wie schon im vorherigen Beitrag (CSS Vererbung und Kaskadierung) beschrieben, haben wir euch ein wenig über den CSS Tag von Tschitschereengreen am 7. August 2010 in Dresden berichtet.
In diesem Artikel geht es um den zweiten Teil – Syntactically Awesome Stylesheets (SASS) von Christian Kaula. Ein Paar Informationen zum Autor gibt es natürlich wieder vorweg:
Christian Kaula ist Diplom-Informatiker und bezeichnet sich selbst als „Lazy (Fauler) Coder“. Dies ist aber nicht als Nachteil zu sehen, ganz im Gegenteil, denn dadurch entdeckt er immer wieder interessante Tools, die Ihm, und auch Programmierern das leben einfacher machen. Nach diesem kurzen Einstieg fangen wir jetzt an. Viel Spaß!
Wir empfehlen euch, diesen Blog Beitrag in Kombination mit unserem Audio Podcast – Syntactically Awesome Stylesheets (SASS) – zu lesen.
Du kannst die Präsentation auch im Original Vortrags PDF mit verfolgen. PDF hier downloaden!
Was ist SASS?
- SASS ist eine Metasprache auf Basis von CSS und vereinfacht das CSS durch Entfernung.
Das heißt, das es Elemente verkürzt (einspart) die ich immer wieder schreiben muss. - Es ist sozusagen ein Tool, in dem ich nicht mehr CSS schreibe, sondern SASS.
- Dieses Tool erzeugt mir aus dem SASS Code wieder CSS. Dieses CSS ist das normale CSS was wir kennen. Jedoch habe ich als Entwickler nicht mehr die Arbeit, dieses CSS selbst zu schreiben. Denn mit SASS wird dieser CSS Code verändert geschrieben. Der Computer generiert daraus später wieder ein normales Stylesheet. Als Entwickler hat man eine Zeitersparnis, denn SASS fasst viele Elemente zusammen.
Sass Features
Variablen
- z.B. Farben – Mit SASS werden Variablen zusammengefasst und auch gekürzt.
- z.B. Abstände – Man hat einen Standard Abstand, und muss diesen nur einmal angeben. Bei späteren Änderungen kann man die Abstände addieren. Das heißt wir haben z.B. ein Bild mit margin:20px. Wir wollen bei einem anderen Bild aber einen Abstand von 25px haben. Dann können wir mithilfe von SASS, unseren Grundabstand von 20px um 5px erhöhen, indem wir diese 5px zu unserem Standardwert addieren.
Funktionen
- SASS bringt Helferfunktionen mit, die es mir erleichtern mit Farben o.ä. zu arbeiten.
Nesting
- Nesting bedeutet das ich Selektoren nicht mehr von Hand schreibe muss, sondern ich kann entscheiden das ich den Teil an Selektoren, welcher sich wiederholt, einfach auslassen. SASS generiert mir hierzu die Fehlenden Selektoren.
Mixins
- Man kann hiermit Code erzeugen wenn ich weiß, das sich mehrere Klassen bestimmte Eigenschaften teilen. Man definiert eine Standart klasse und kann diese Eigeneschaften in andere Klassen einfügen. Ich muss somit nicht extra wieder per Hand die gleichen Eigeneschaften eintragen, sondern kann diese Automatisch einfügen lassen.
Vererbung
- Das gleiche Prinzip wie bei der Normalen Vererbung von CSS. Dazu erfahrt ihr mehr in unserem vorherigen Beitrag.
uvm…
- Das war natürlich noch nicht alles, denn SASS kann viel mehr Funktionen die darauf warten getestet und genutzt zu werden.
Sass Syntaxen
SCSS – Sassy CSS
- starke Ähnlichkeit zu CSS
- einfacher Umstieg
SASS
- maximale Einsparung
- fast genauso einfacher Umstieg
SCSS vs Sass
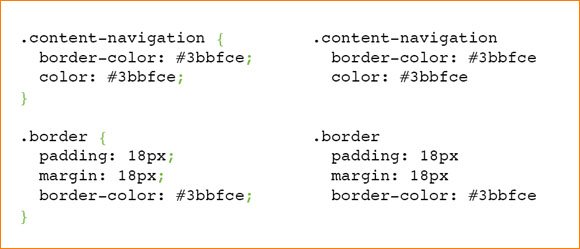
Um zu Veranschaulichen wie SASS im Vergleich zum Standard CSS aussieht, haben wir für euch ein Bild angefügt.
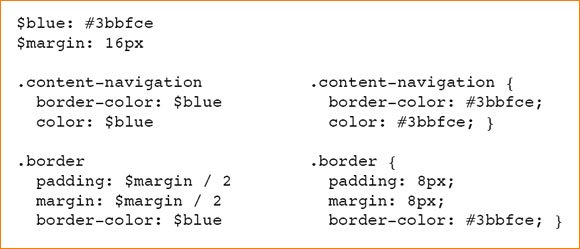
Variablen
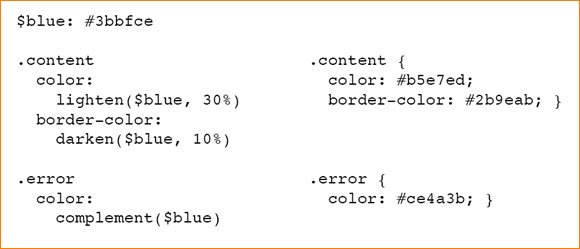
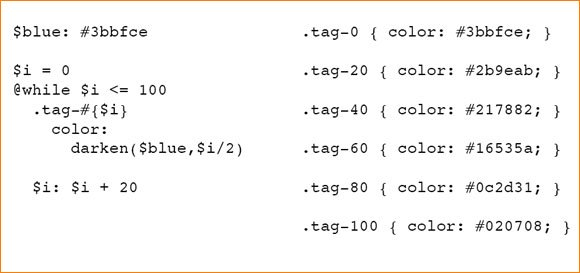
Funktionen
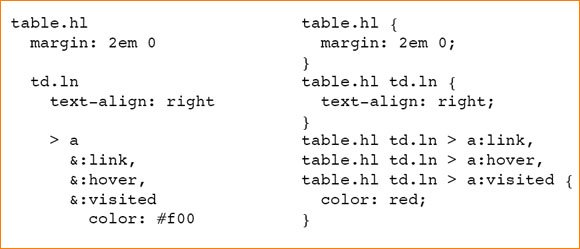
Nesting
Ein Beispiel für das Nesting, zeigt das untere Bild genau.
Mixins
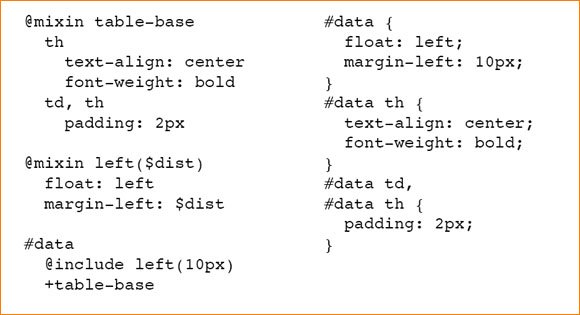
Wie schon im oberen Teil erwähnt, gehen wir jetzt nochmals genauer auf Mixins ein, dazu dient das folgende Bild als Beispiel
Vererbung
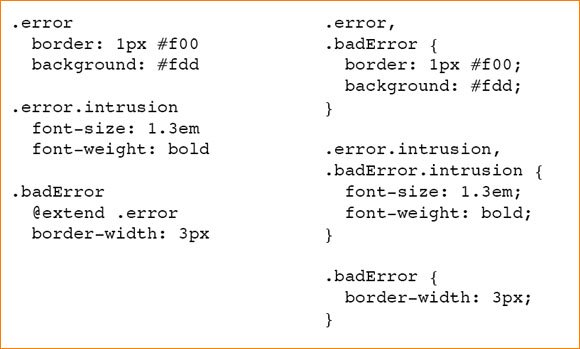
Ein weiteres Beispiel, wie Vererbung in SASS aussehen kann.
Weiteres
Weitere nützliche Funktionen die man mit SASS erstellen kann.
Compass
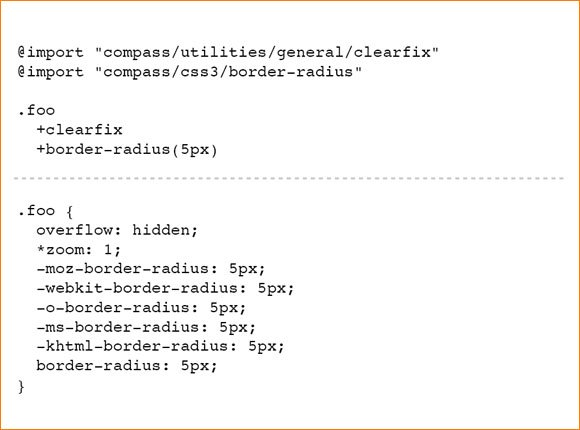
Das SASS Framwork „Compass“ bietet viele Funktionen, die eine Nutzung noch einfacher und besser macht. Aber was kann Compass denn genau?
- erlaubt Konfiguration von Projekten
- bietet Bibliotheken häufig benutzter Techniken
- reset, clearfix, border-radius…
- blueprint, 960gs.
Bibliotheken
Wir kommen allmählich zum ende, unseres kleinen SASS Vortragen und möchten jetzt ein kurzes Fazit ziehen, und Vor- und Nachteile von SASS auflisten.
Nachteile
- zusätzliche Abhängigkeiten
- zusätzlicher Compile-Schritt (bei nichtunterstützten Frameworks)
- kann Debugging erschweren
Vorteile
- beschleunigt Development Prozess
- belohnt Best Practices
- SASS macht Spass
Das Fazit
- Sass > CSS
- Wer schreibt heute noch freiwillig C?
- Metasprachen und Frameworks sind die Zukunft im Web
Daten
Weitere nützliche Links, die dabei helfen SASS zu lernen und weitere Infos zu erhalten.
Sass
http://sass-lang.com
Compass
http://compass-style.org
Du kannst die Präsentation auch im Original Vortrags PDF mit verfolgen. PDF hier downloaden!
Schlagworte zu diesem Artikel: Blog, CSS, Podcast, SASS, Web












Der Benachrichtigungs-Dienst wird von WordPress.com (Automattic Inc., USA ) bereitgestellt. Mit der Anmeldung akzeptierst du die Datenschutzerklärung. Die Abmeldung / Abo-Verwaltung ist jederzeit über diesen Link möglich.