Am 07 August 2010 waren wir zu Gast beim CSS Tag von Tschitschereengreen in Dresden. Es standen zwei Vorträge auf den Programm. Der Erste behandelte die Thematik über CSS Vererbung und Kaskadierung und der zweite das CSS-Framework SASS.
In diesem Artikel geht es um den ersten Teil – Das CSS von Regine Heidorn. Ein paar Fakten zu Regine haben wir hier kurz aufgelistet.
Regine Heidorn
Ausbildung: SAE Berlin Multimedia Creative Diploma
Abschlussarbeit: CSS und Barrierefreiheit
Seit 2006 selbständig
Wir haben alle Hauptpunkte kurz zusammengefasst, und möchten euch diese kurz schriftlich erläutern. Auch hierzu gibt es wie gewohnt auch einen Audio Podcast. Wir empfehlen euch, diesen Text (wenn möglich) in Verbindung mit unserem Audio Podcast zu lesen. Da in unserem Audio Podcast noch mal genauer auf die einzelnen Themen eingegangen wird, als wir hier schreiben können. Wir wünschen euch nun viel Spaß mit den CSS Basics und dem objektorientierten CSS.
Du kannst die Präsentation auch im Original Vortrags PDF mit verfolgen. PDF hier downloaden!
CSS-Basics: Vererbung
Was ist Vererbung überhaupt bzw. was macht es?
Vererbung Regelt, wie Eigenschaften von übergeordneten an untergeordnete Elemente weitergegeben werden. Als Beispiel gibt es folgendes:
<body> <p></p> <p><a href="#"></a></p> <ul> <li></li> </ul> |
Bei der Vererbung unterscheidet man in zwei Sorten von Vererbungslinien. Es gibt zum einen die Nachbarn (horizontal) und Nachfahren (vertikal). Nachbar wäre z.B. der <p> Tag zu einer Liste <ul>. Diese werden horizontal im Stammbaum sortiert. Nachfahren hingegen laufen vertikal. Der <p> Tag wäre ein Nachfahre vom <body> sowie der <a> Tag ein Nachfahre vom <p> Tag wäre.

CSS-Basics: Kaskadierung
Die Kaskade tritt in Kraft, wenn ein Element von mehreren Zuweisungen angesprochen wird. Die Kaskade gliedert sich in 4 Prioritäten. Diese sind 1. Wichtigkeit, 2. Spezifität, 3. Herkunft und 4. Abarbeitungs-Reihenfolge des Browsers.
Wichtigkeit
Ist nur das „!important“ als Wertzuweisung eines Elements. z.B. div#test {margin:20px!important;} .
Gliederung nach Herkunft
Das z.B. !important gliedert sichin CSS2 nach der Herkunft.
– NutzerInnen
– GestalterInnen (Webentwickler)
– Browser (Browsereigenes CSS)
Es wirt priorisiert abgearbeitet.
Spezifität
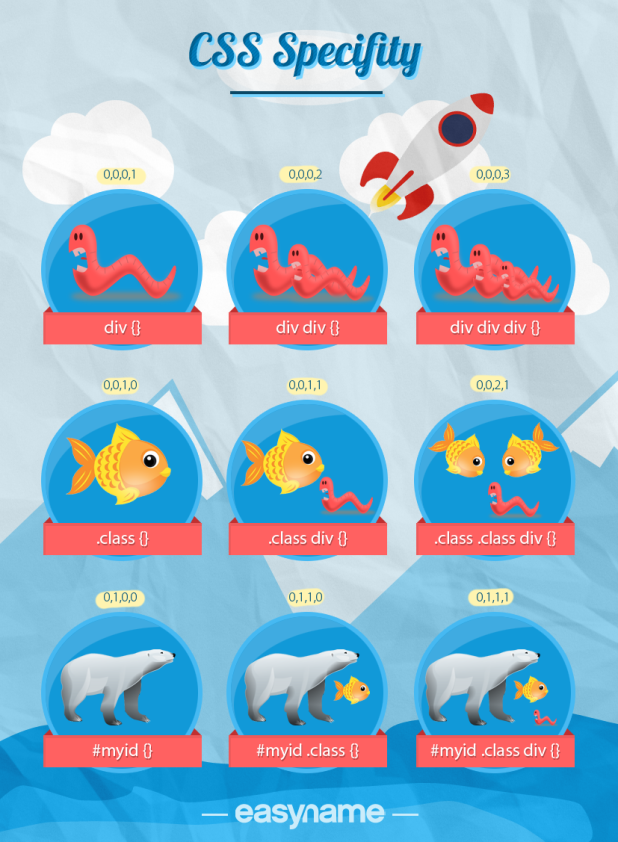
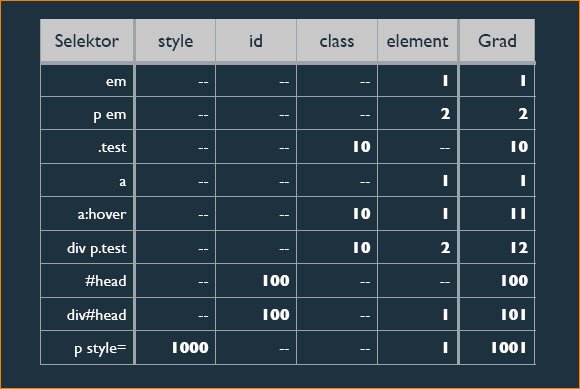
Jeder CSS-Selektors hat eine spezifische Wichtung. Diese kann man der folgenden Formel ausrechnen.
(1000 x Style) + (100 x ID) + (10 x [Pseudo-]Klasse) + (Element)
Dazu gib es ein kleines Beispiel als Bild für euch zum Verständnis.
Herkunft
Wo kommt das CSS her?
1. von dem/der NutzerIn
2. vom geladenen Dokument (Webentwickler)
3. vom Browser (ohne Stylesheet vom Entwickler wird das Browsereigene verwendet)
Browser-Reihenfolge
Die zuletzt definierte Regel gewinnt!
Objektorientierte CSS
Projekt von Nicole Sullivan nach den Paradigmen der objektorientierten Programmierung.
Skalierbarkeit von CSS für Webseiten jeglicher Größe.
Objekte werden als voneinander unabhängige Seitenelemente strukturiert, sog. „Legos“.
Prinzipien
Laut Nicole Sullivan gibt es 2 Prinzipien.
– Trennung von Struktur und Design
– Trennung von Behälter und Inhalt
Anwendung OOCSS
Das Objektorientierte CSS besteht aus 3 Schritten:
1. Schritt: Das Seitenlayout (Strukturelemente)
2. Schritt: Seitenspezifische Elemente (Rahmenelemente: Menüs, Header, Footer)
3. Schritt: Module (Fonts, Reset, Grids, Struktur einzelner Blöcke) – Ein spezifischeres Modul beerbt ein Allgemeineres
Wie so eine objektorientierte CSS Strukturierung aussehen könnte, zeigt dieses Beispiel:
.module { } .saleModule { extends: module; } |
Dies bedeutet laut Nicole Sullivan, das man sich für jeden Sonderfall ein einzelnes Modul anlegt. Man schreibt keine Elemente wie <p> oder <a> vor den jeweiligen Klassen / ID’s. Ein Nachteil dieser Geschichte ist, das wir durch diese Prozedur ein sehr überfülltes und unübersichtliches CSS erstellen. Welches aber im Großteil die Funktionen vom Normalen CSS besitzt.
Wir empfehlen, genauso wie Regine Heidorn, sich weiterhin auf das Normale CSS zu beziehen. Denn gerade für Portale ist diese Methode von Nicole Sullivan, nicht geeignet. Natürlich bleibt die Entscheidung bei euch, für was Ihr euch entscheidet.
Schlagworte zu diesem Artikel: Browser, CSS, Podcast, SASS, Test





Der Benachrichtigungs-Dienst wird von WordPress.com (Automattic Inc., USA ) bereitgestellt. Mit der Anmeldung akzeptierst du die Datenschutzerklärung. Die Abmeldung / Abo-Verwaltung ist jederzeit über diesen Link möglich.