Noch nie war es so einfach seinen eigenen Firefox Skin / Theme zu erstellen wie jetzt. Seit anfang des Jahres gibt es die Möglichkeit ohne Programmierkenntnisse einen sogenannten „Persona“ zu erstellen. Wie schnell und einfach das geht, und was Ihr dazu benötigt, erklären wir euch in diesem Artikel. Alle nützlichen Links findet Ihr wie immer unter dem Vorschaubild.
Persona Firefox Addon
Persona Vorlage für Photoshop (50kb)
Persona Upload Seite von Mozilla
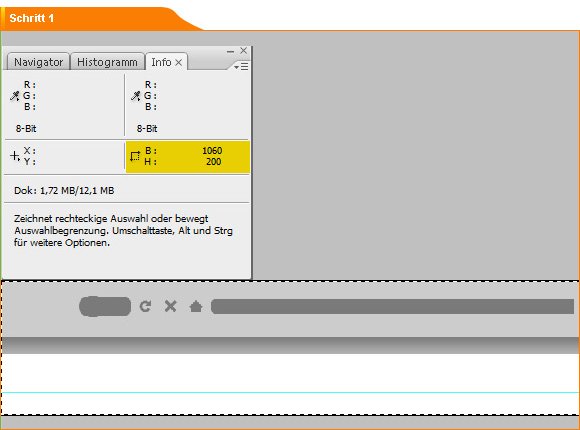
Wir öffnen uns die Persona Photoshop Vorlage, welche Ihr euch im oberen Teil dieses Tutorials downloaden könnt. Wichtig ist, das unser Dokument eine Breite von 3000px und eine Höhe von 200px haben. Wichtig ist, das Ihr eurem Persona später als JPG oder PNG abspeichert. Achtet darauf das euer Persona später nicht größer als 300kb ist, und das Ihr die Bilder / Grafiken auf eurem Persona nicht von Google habt o.ä. – Euer Persona wird dann später von Mozilla nicht angenommen!
Wie Ihr in der Vorschau seht, ist die Fläche zum arbeiten etwa 1060px breit. Das ist die Normale Auflösung und hilft euch, sich an den Größenverhältnissen besser zu orientieren. Hilfslinien in Photoshop unterstützen euch zusätzlich.
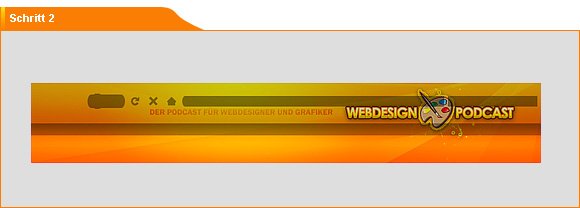
Als nächstes baut ihr jetzt eure Grafiken in den Persona hinein. Ich habe hierzu schon etwas vorbereitet. Den Webdesign-Podcast Persona. In der Vorschau seht ihr, wie dies dann ungefähr aussieht, wenn ich z.B. die Benutzeroberfläche, bzw. die Anordnung der Elemente im Firefox für Windows Vista einblende. Dort könnt ihr auch genau sehen, wie gut euer Hintergrundbild in die Benutzeroberfläche des Firefox passt.
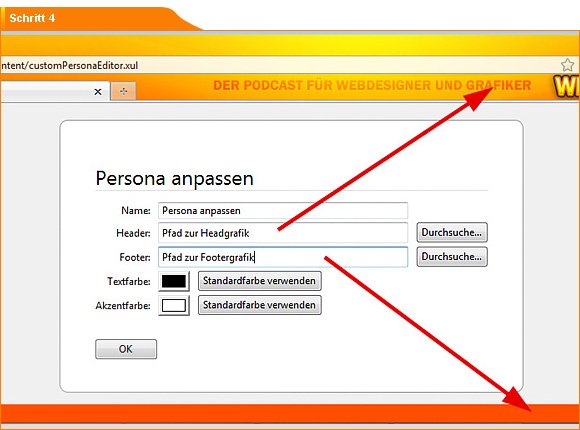
Das gleiche macht Ihr auch für den Footer, zumal es im Footer nicht zwingend wichtig ist, die Oberfläche zu kennen. Hier haben wir einfach das Hintergrundbild ohne Text verwendet.
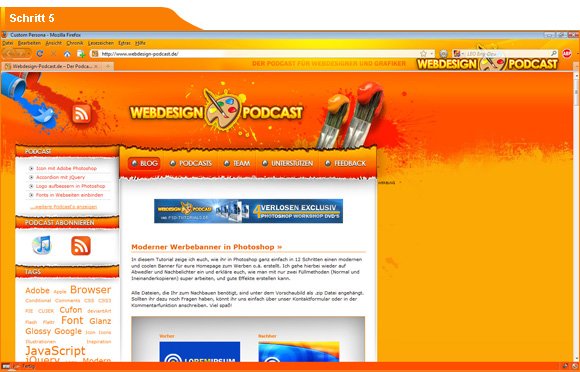
Habt ihr alles so weit fertig, speichert eure Bilder (Header und Footer jeweils separat) und ladet euch das Firefox Addon „Persona“. Durch dieses Addon ist es möglich, eurem Persona genau anzupassen und zu sehen, wo es möglicherweise noch nicht gut aussieht. Im Firefox könnt ihr dann unter „Extras -> Personas -> Persona anpassen -> Bearbeiten“ eurem Theme nun schon mal testen. Wählt die Schriftfarbe und wenn alles zu eurer Zufriedenheit stimmt, dann seit ihr schon fertig.
Geht nun auf https://www.getpersonas.com/ und erstellt euch einen Account. Dieser ist Notwendig damit Ihr den Persona hochladen könnt. Habt ihr das nun alles gemacht, könnt ihr über den Button „Create Your Own“, den Persona hochladen. Durch das vorherige Testen durch das Addon „Personas“ könnt ihr nun ganz easy eure Einstellungen vornehmen. Sobald Ihr alles richtig ausgefüllt habt. Bekommt Ihr eine Bestätigung im Browser.
Nach einigen Stunden (Persona wird erst vom Mozilla Team überprüft) könnt ihr euren Persona Theme in der Persona Galerie finden. Dazu bekommt ihr natürlich auch nochmals eine E-Mail.
Schlagworte zu diesem Artikel: Browser, Firefox, Google, Photoshop, Podcast










Der Benachrichtigungs-Dienst wird von WordPress.com (Automattic Inc., USA ) bereitgestellt. Mit der Anmeldung akzeptierst du die Datenschutzerklärung. Die Abmeldung / Abo-Verwaltung ist jederzeit über diesen Link möglich.