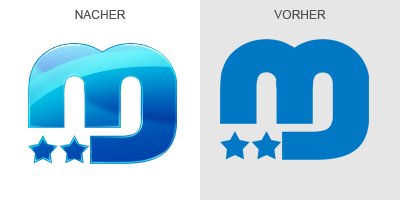
In diesem kleinen Tutorial erkläre ich euch, wie es möglich ist, mit einfachen Mitteln ein Logo in Photoshop aufzuwerten. Durch Verläufe, Ebeneneffekte / Stile oder Pinselspitzen wird aus einem simplen Logo ein auffälliger Hingucker.
Schritt 1
Wir erstellen uns ein neues Dokument und färben es mit einer beliebigen Hintergrundfarbe. In diesem Fall mit weiß.
Schritt 2
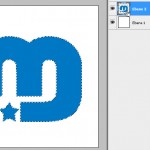
Ich habe nun das Logo eingefügt, und erstelle mir eine Auswahl des Logos, indem ich mit gedrückter STRG Taste auf die Ebene unseres Logos in der Ebenenpalette klicke.
Schritt 3
Ich klicke nun oben auf den Reiter „Auswahl -> Auswahl verändern -> Auswahl verkleinern“ und verkleinere die Auswahl um 1 Pixel.
Schritt 4
Jetzt hab ich die Auswahl des Logos um 1 Pixel verkleinert. Ich werde nun die Kanten des Logos bzw. die Auswahl an einigen beliebigen Stellen, mit einem Pinsel färben.
Schritt 5
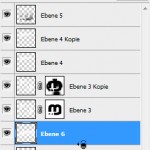
Wie Ihr seht, ist die Ebenenmaske nun angewendet, aber die Kontur ist nicht zu sehen. Drückt dazu einfach STRG und I um die Ebenenmaske zu invertieren (umkehren). Dies geht auch über „Bild -> Anpassungen -> Umkehren“.
Schritt 6
Ihr könnt nun die Glanzkanten noch mit einem Ebenenstil versehen (z.B. „Ineinanderkopieren“). Dupliziert eure Glanzebene die auf „Ineinanderkopieren“ steht, und setzt sie wieder auf Normal. Retuschiert nun einige weiße Kanten mit dem Pinsel weg, sodass ein Kontrast zur darunter liegenden Ebene entsteht.
Schritt 7
Wir erstellen uns nun nochmals eine Auswahl des Logos, und verkleinern diese wie in Schritt 3 beschrieben. In diese Auswahl ziehen wir nun einen „Linear Verlauf“ in der Farbe weiß, und ins Transparente auslaufend. Als nächstes nehmen wir das „Pfad-Werkzeug“ und ziehen uns eine Kurve, die über den Verlauf geht. Mit einem Rechtsklick erstelle ich aus dem Pfad eine Auswahl (Radius 0 Pixel).
Schritt 8
Unseren Glanz setze ich jetzt auf „Ineinanderkopieren“ und dupliziere diese Ebene genauso wie in Schritt 6 beschrieben. Wir verringern jetzt die Deckkraft auf etwa 70%, dadurch entsteht ein kleiner Kontrast der unser Logo „glasiger“ wirken lässt.
Schritt 9
Als nächstes verkleinern wir unser Logo wieder um 1 Pixel und ziehen uns einen schwarzen Verlauf von unten nach oben. Wir setzen auch diesen wieder auf „Ineinanderkopieren“ mit einer Deckkraft von 50%.
Schritt 10
Um unser Logo Final glossy wirken zu lassen, erstellen wir uns jetzt einen Pfad in der Form einer Kurve. Habt ihr das gemacht, erstellen wir aus dem Pfad eine Auswahl und ziehen uns in dieser einen weißen Verlauf von oben nach unten.
Schritt 11
Zieht nun den gerade erstellten Verlauf über unser Grundlogo und verbindet diese Ebenen mit der „Alt“ Taste. Stellt die Ebene wieder auf „Ineinanderkopieren“ und schiebt sie in euer Logo an eine beliebige Stelle. Über „Bearbeiten -> Transformieren -> Skalieren“ könnt ihr den Verlauf noch drehen. Dupliziert diese Ebene und geht erneut über „Bearbeiten -> Transformieren“ und wählt dort „Vertikal spiegeln“ aus. Euer Verlauf ist jetzt gespiegelt. Ihr könnt ihn noch beliebig drehen oder verschieben.
Schritt 12
Das Logo ist nun fertig. Ihr könnt nun weitere Feineinstellungen vornehmen oder die Farbe ändern. In diesem Tutorial ging es jedoch darum, euch zu vermitteln, wie man mit wenigen Handgriffen in Photoshop ein Logo aufpeppen kann. Eurer Kreativität sind hier natürlich keine Grenzen gesetzt.
Schlagworte zu diesem Artikel: Glanz, Glossy, Modern, Photoshop, Typo














Huhu!
Also ich bin kompletter PS-Anfänger, das vorweg…
Als ich das tut gefunden hatte und überflog, war ich von dem Ergebnis begeistert.
Leider, nachdem ich der Anleitung folgte, für mich nicht machbar…
Schritt 1, 2, 3 & 4 ist klar…
Schritt 5: Welche Ebenenmaske!?
In Step 4 ist keine Rede von der Erstellung einer solchen.
Und für was soll ich hier eine neue Maske erstellen?
Nur im Bildchen ist das zu erkennen und auch, das dies in einer neuen Ebene passieren soll, fehlt iwie auch.
Und ab Step 6 is dann komplett für mich Bahnhof…
In Schritt 7 das „Pfadwekzeug“, macht bei mir im PS CS5 nur Vierecke bei denen nix passiert.
Das einzige, das ich in dem Umfang so an den Punkt wie im Bildchen gebracht hat wie bei Bild 7 war das „Zeichenstiftwerkzeug“ in Verbindung mit dem „Punkt-umwandeln-Werkzeug“.
Dies dann via Rechtsklick in eine Auswahl zu verwandeln mit 0PX Radius.
Der Rest, kommt wieder net bei mir an…
Wäre toll wenn das Tut u.U. für PS-Neulinge / Neueinsteiger wie mich überarbeitet würde.
Klar, verstehe ich das es einiges an Arbeit ist, das alles Step-by-Step zu machen.
Aber denke mal, auch andere Neulinge wie ich würden sich darüber sicher freuen.
MfG, Danny
Vielen Dank für das Feedback. Wir werden uns bemühen das Tutorial zu überarbeiten bzw. die Schritte besser zu beschreiben. Ggf. gibt es nochmal ein kleines Video Tutorial.
Toller Support und blitzschnelle Antwort, Thumbs up 😉
Über nen Video würde ich mich natürlich sehr auch freuen =).
Schön, das sich noch jemand um die „Neuen“ kümmert, das man die Schritte einfacherer nachvollziehen kann!
MfG, Danny
Was mir gerade aufgefallen ist. Es gibt doch sogar ein Video dazu. https://www.webdesign-podcast.de/2010/07/06/logo-aufbessern-in-photoshop-2/ das sollte helfen? Gib uns bitte nochmal Feedback dazu ob du es verstanden hast 🙂 Viel Spaß!
Video-Tut is komplett verständlich, jetzt hat’s auf Anhieb geklappt.
Top!
Nur zu empfehlen!
Danke nochmal!
MfG, Danny